ringoさん
ringoさん
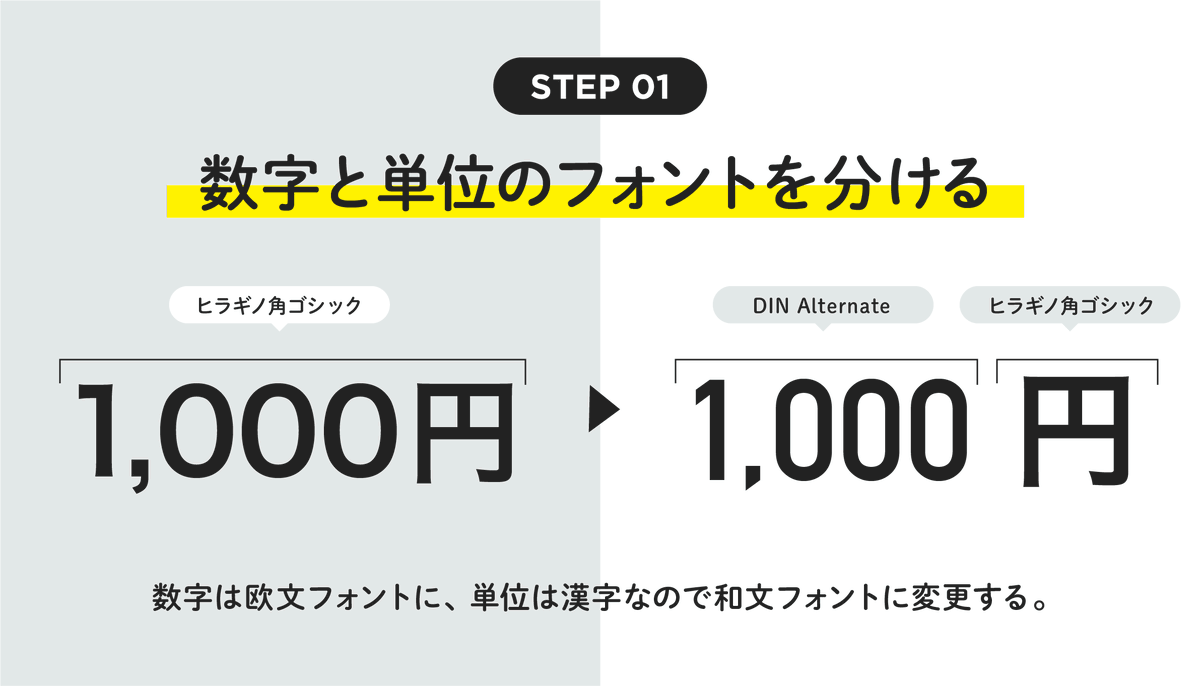
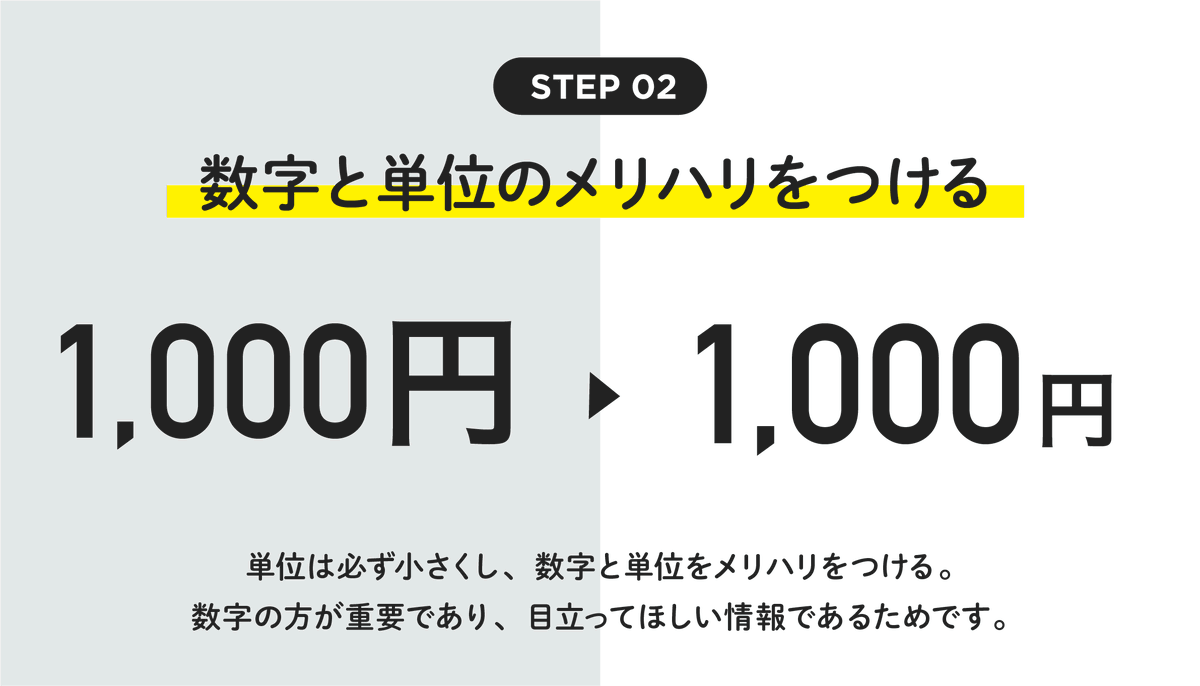
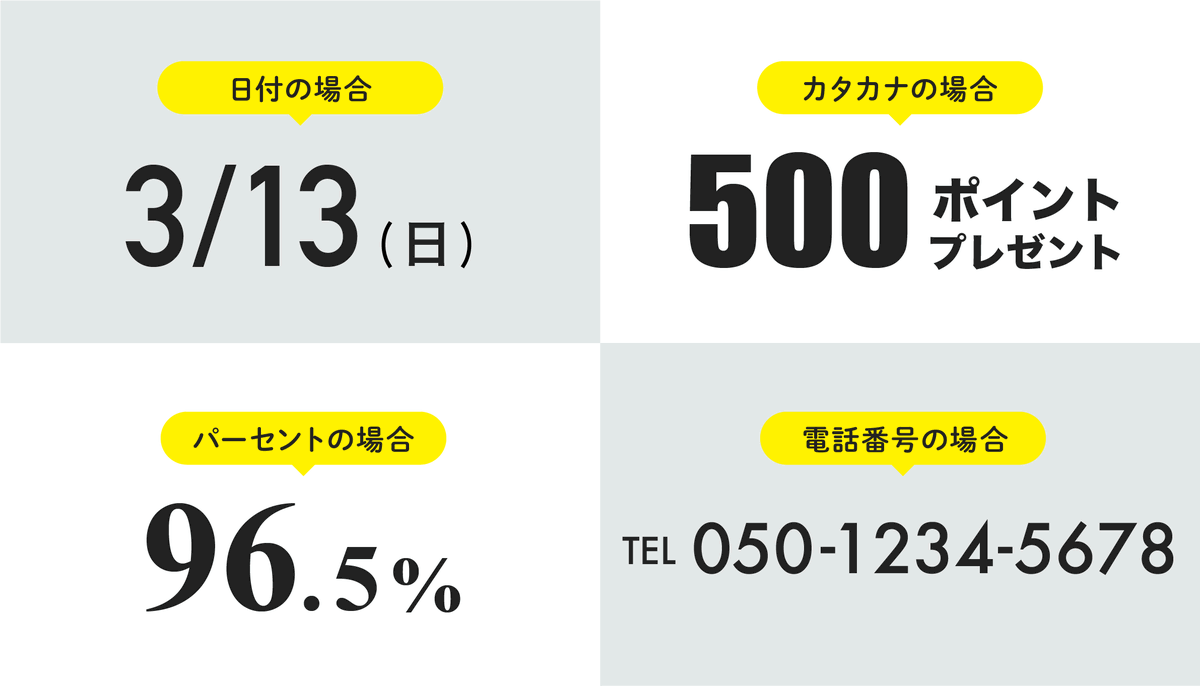
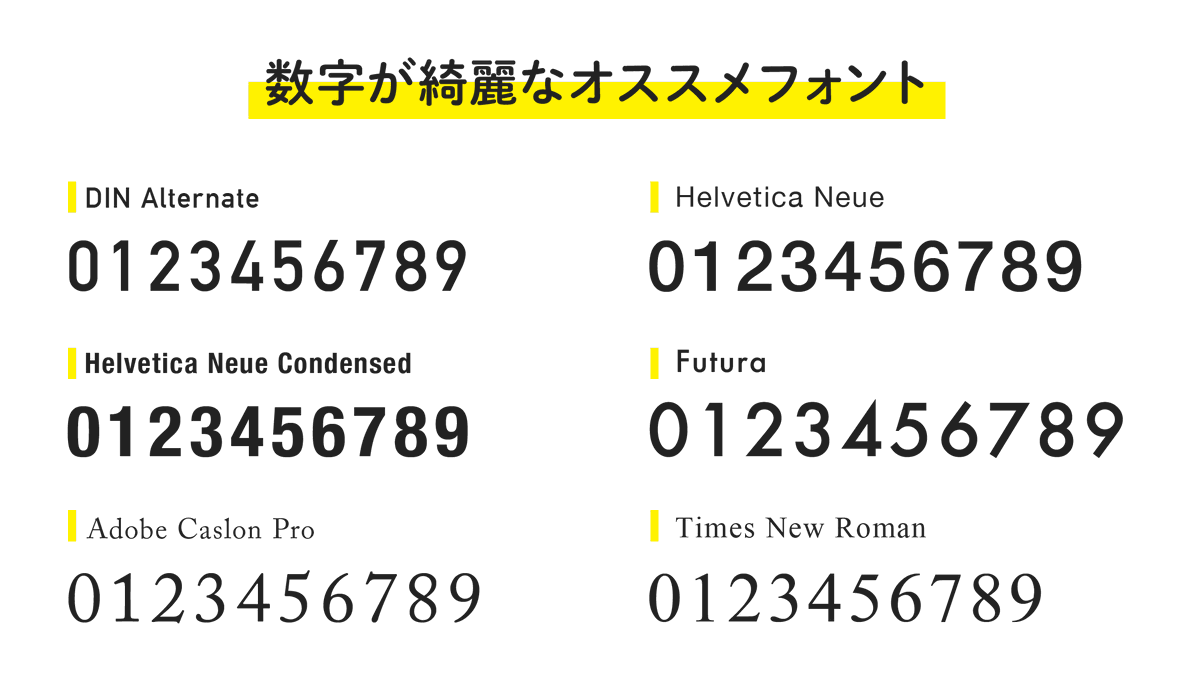
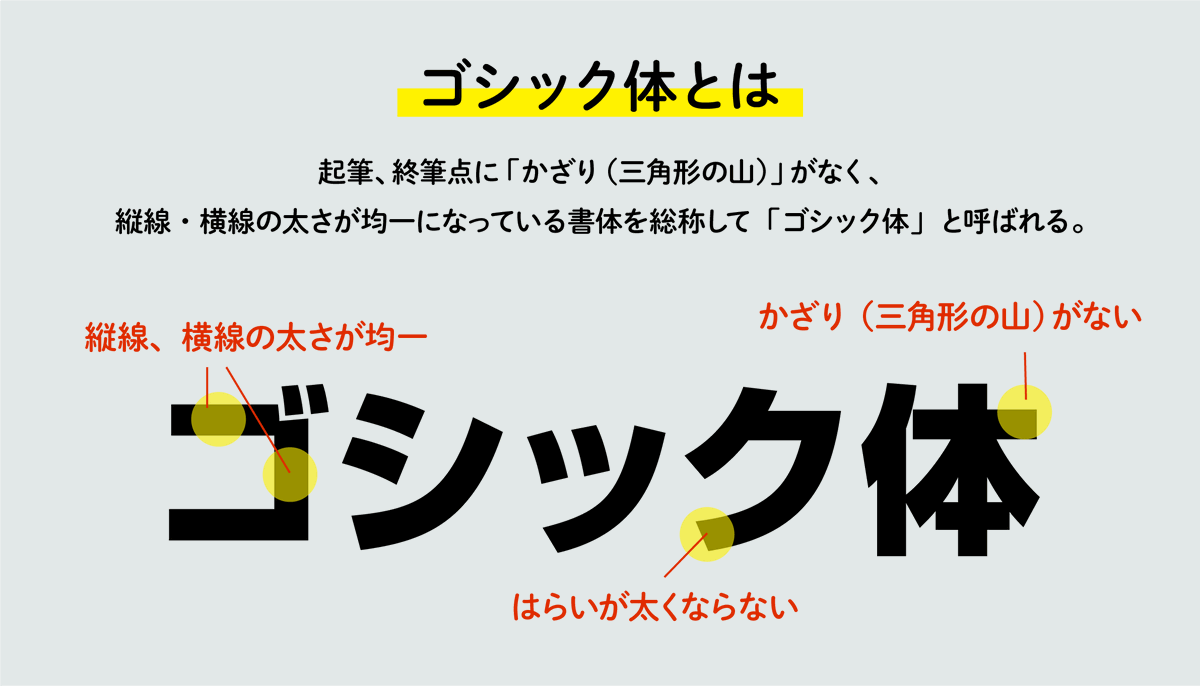
【備忘録】フォントを使った数字を美しく見せるテクニック その他フォントのテクニックまとめ
フォローするだけでデザインのヒントが見つかる💡初心者向けデザインテクニック・Tips/デザインのポイントを図解付きで解説💡 ツイートだけではわかりづらい部分はブログで詳しく解説✏️
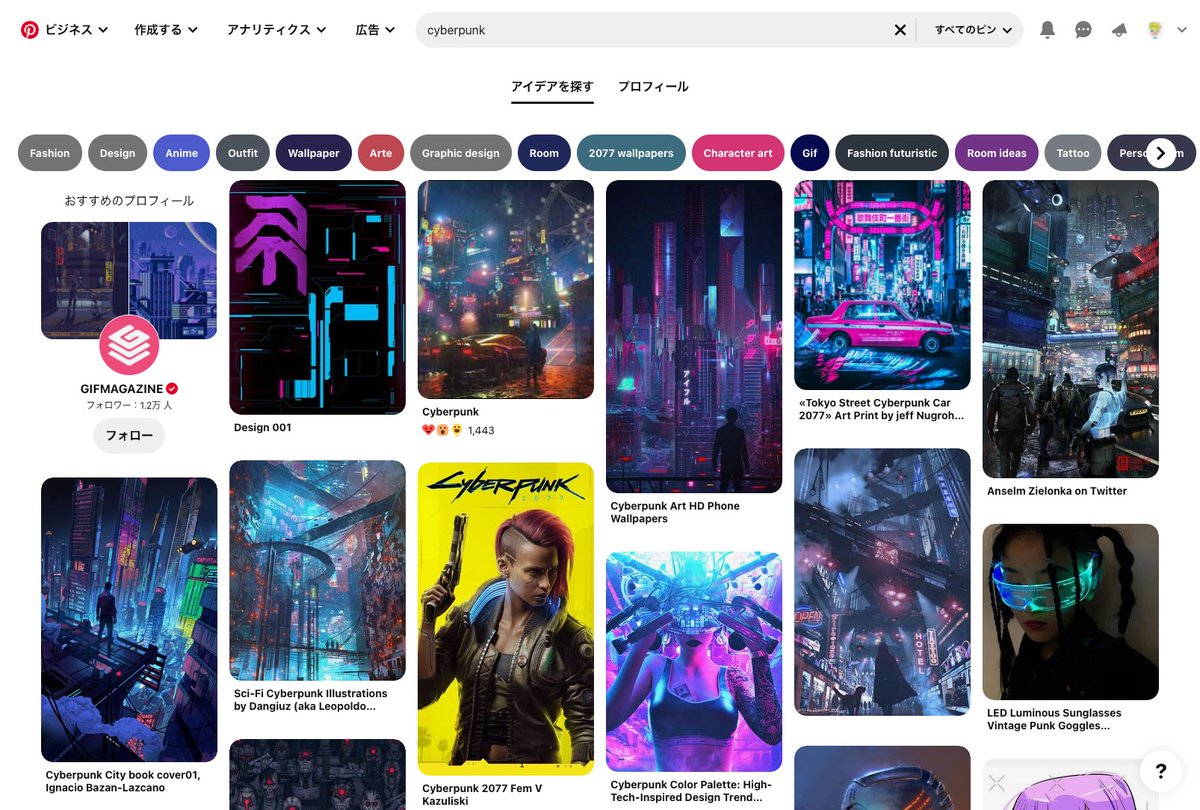
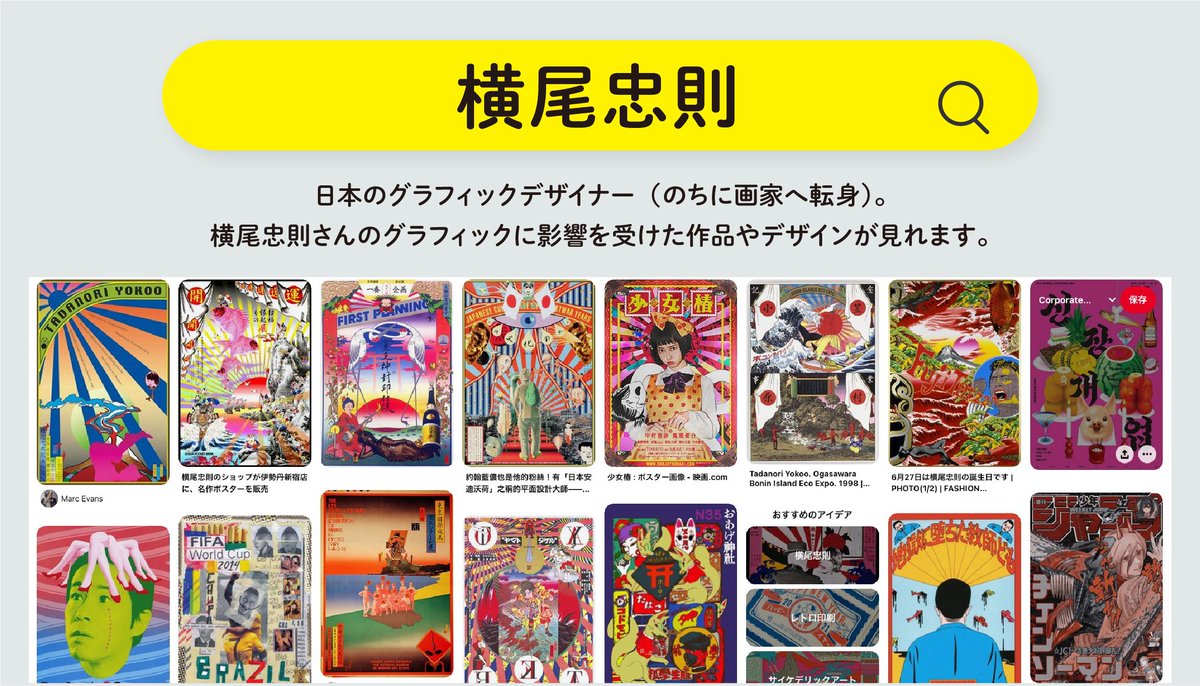
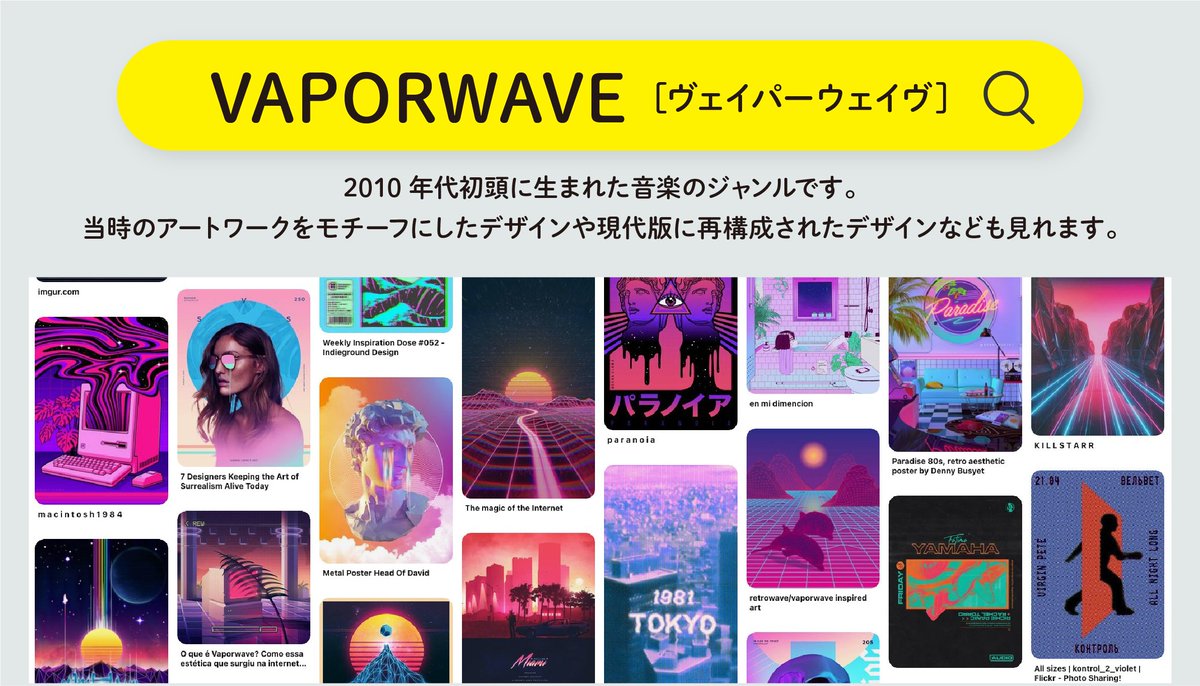
いつもとちょっと違うデザインを作りたいときに参考にしたいPinterestの検索キーワードを紹介👀
「人名、音楽ジャンル、芸術運動」などで調べてみると、アイディア、色使い、構成などとっても参考になります! https://t.co/iFoddPDOu0




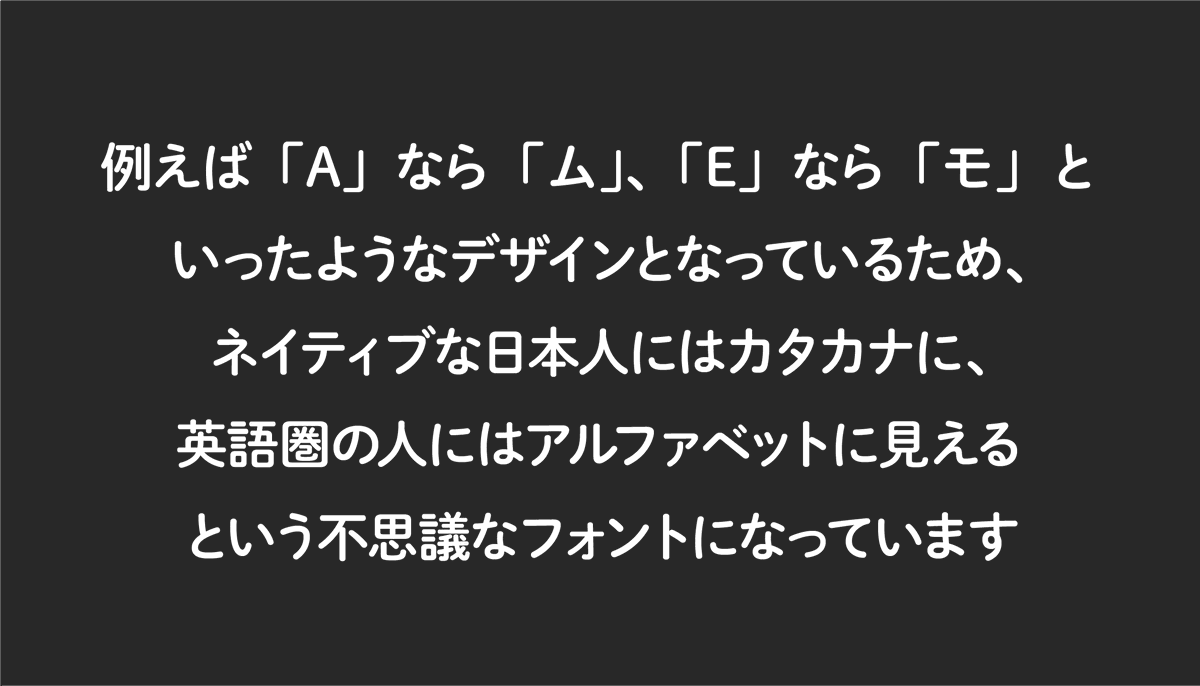
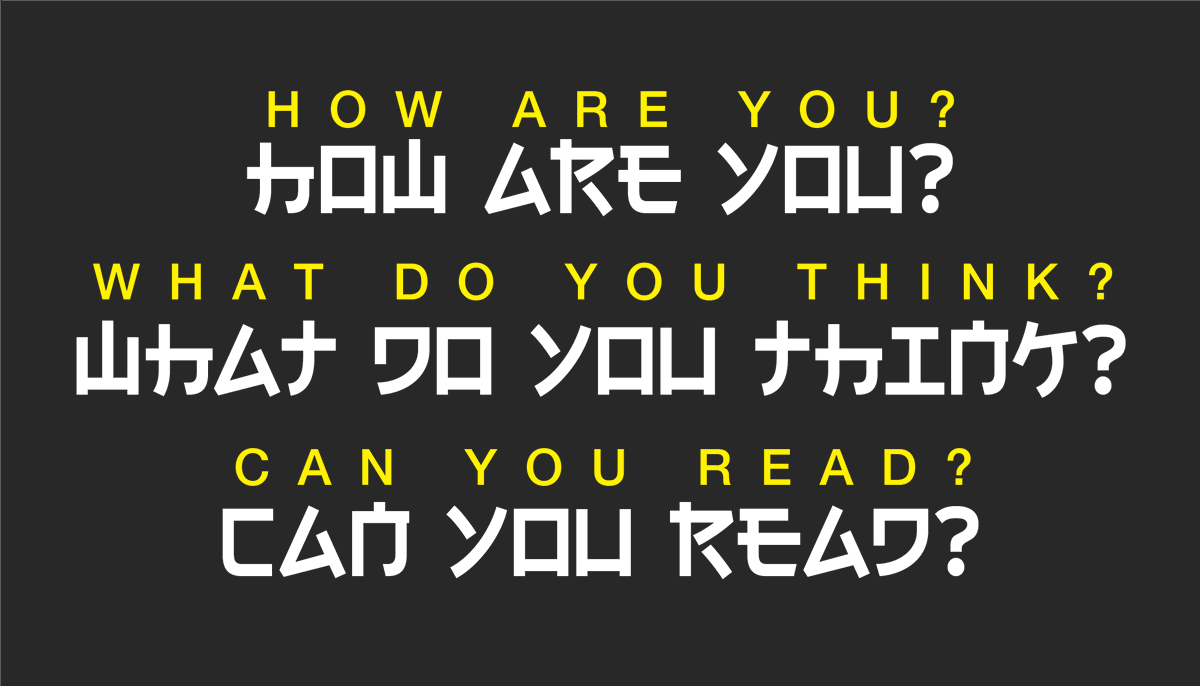
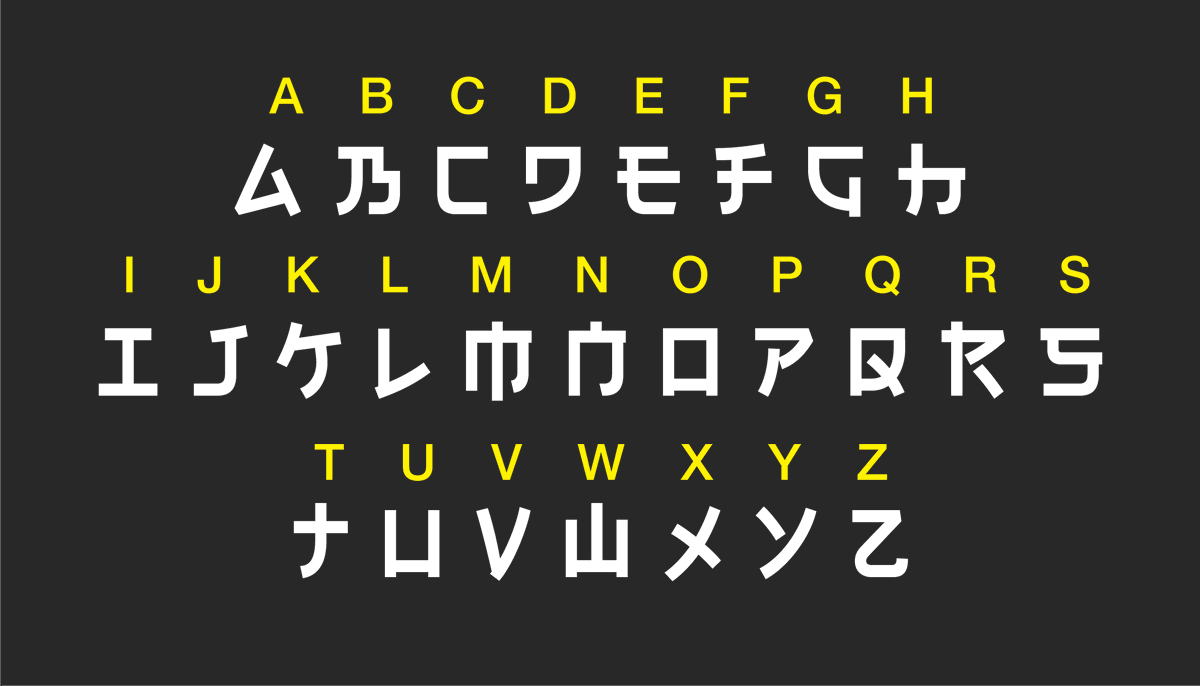
こちらのフォントは「Electroharmonix」
SFなどにでてくる他の惑星の文字に見えますが、英語圏の人にはアルファベットに見えるそうです。 https://t.co/YAddGPq8hw




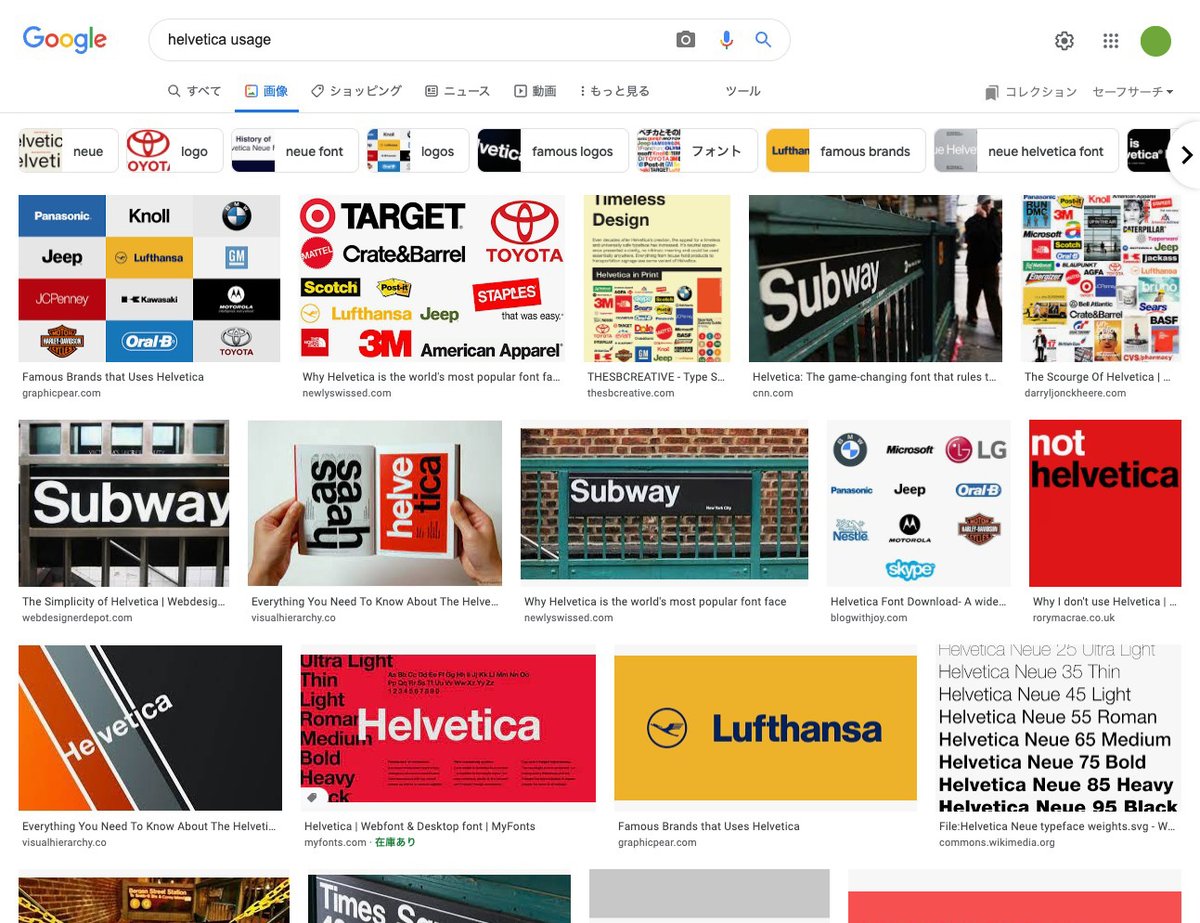
ちなみに、
「フォント名 + usage」
Googleで画像検索するとそのフォントを使ったデザイン事例やロゴがたくさんでてくるので、覚えておくと便利です! https://t.co/K8fTT5YlNo

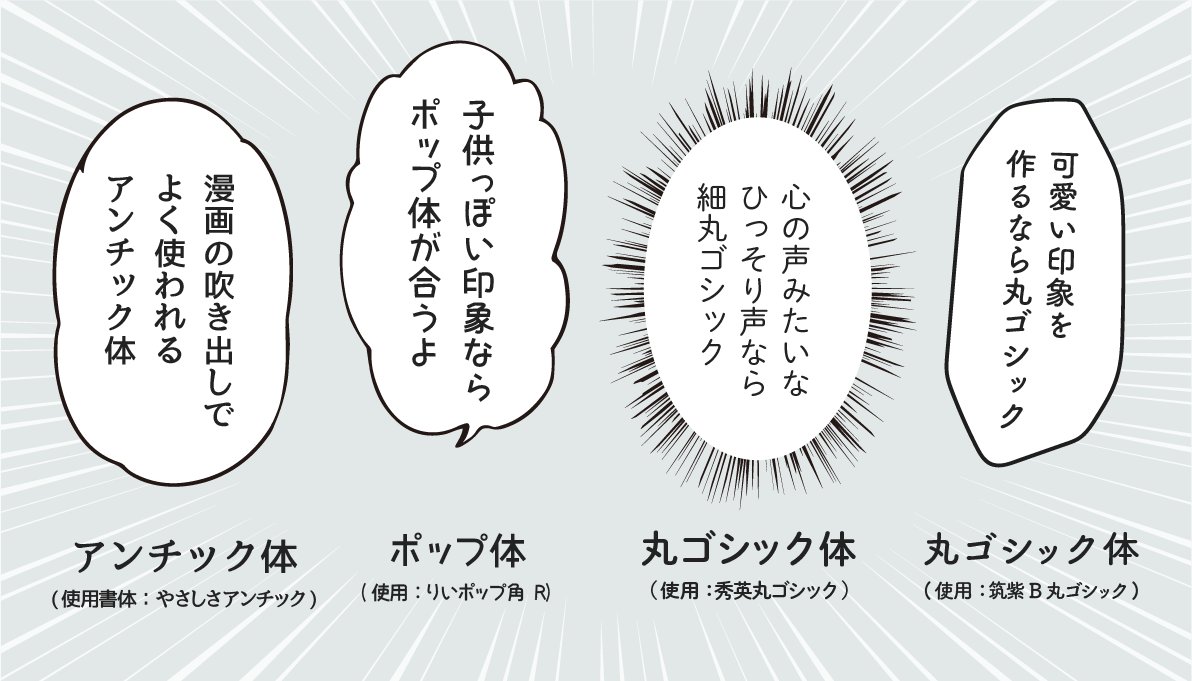
『書体の印象』をマンガの吹き出し風に例えると!
普段のデザイン制作でも書体を選ぶとき、書体の声色を想像して考えてみると書体選びがスムーズになります。 https://t.co/RhdwyoIV9s


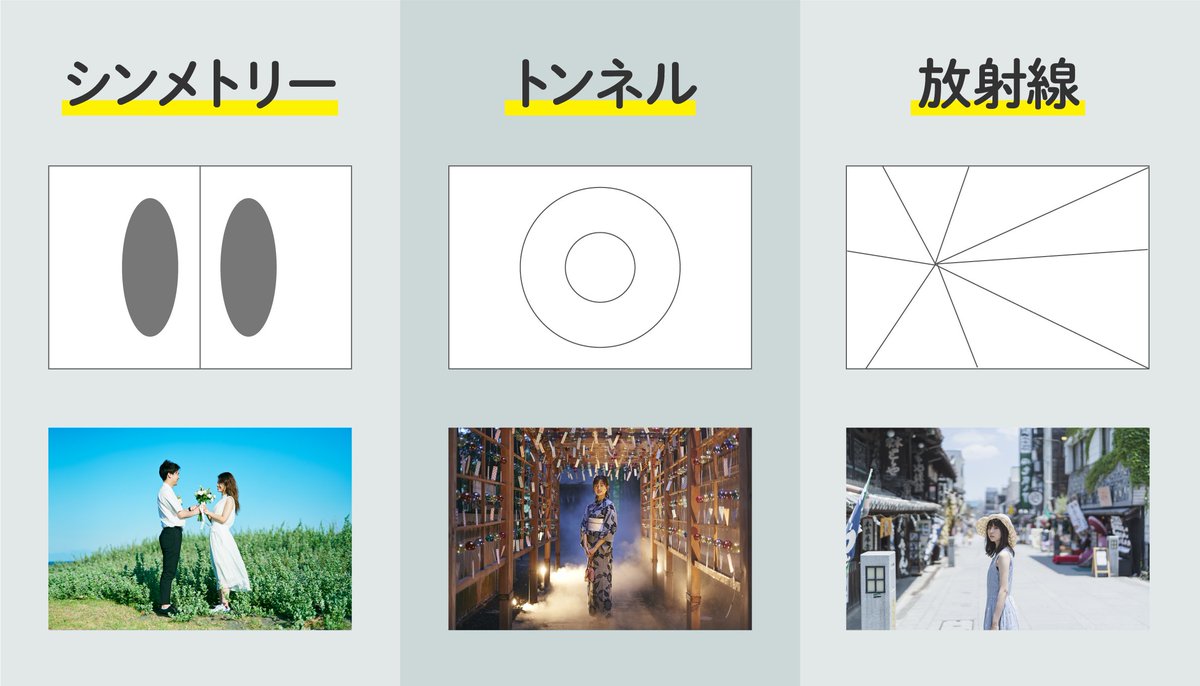
普段写真をなんとなくで撮るんではなく、色んな構図のパターンを知っておくと「バランスの良い写真」を撮れるようになります👀 https://t.co/Gzt3DWtX5g




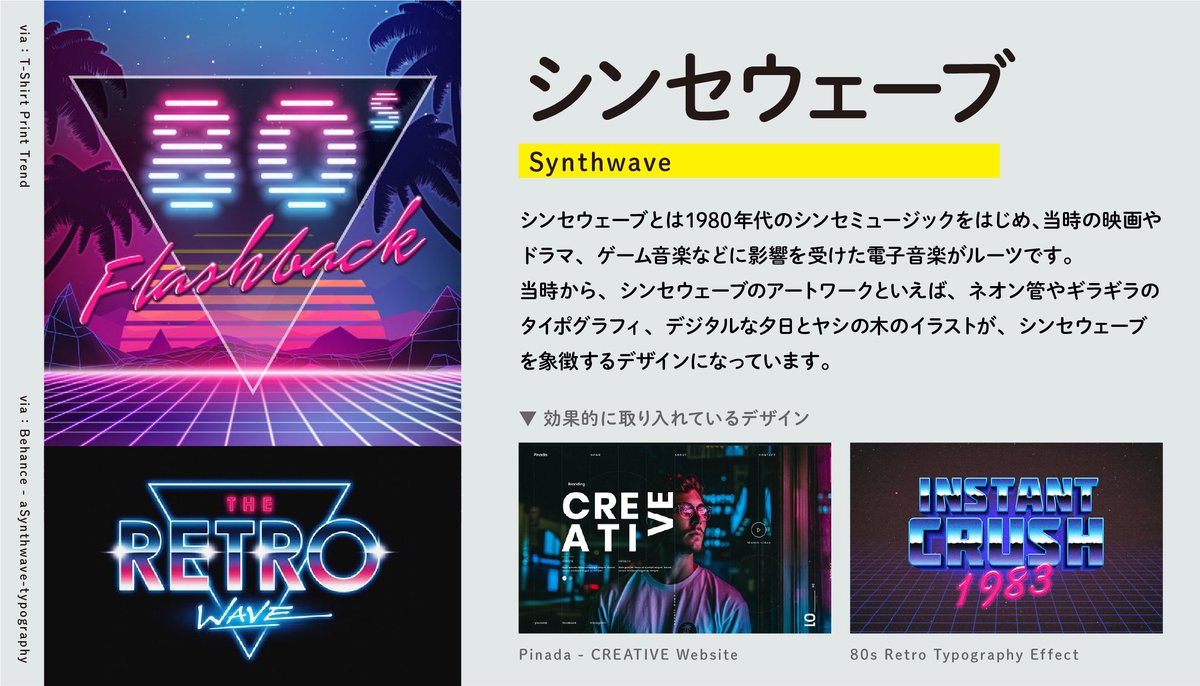
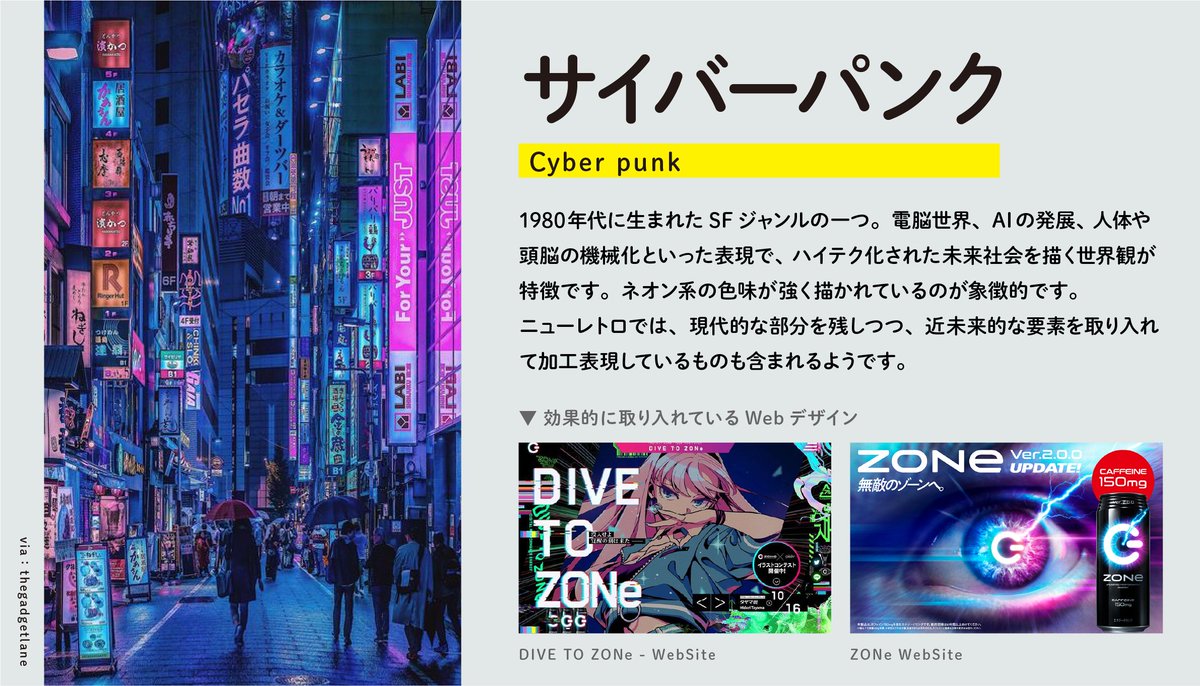
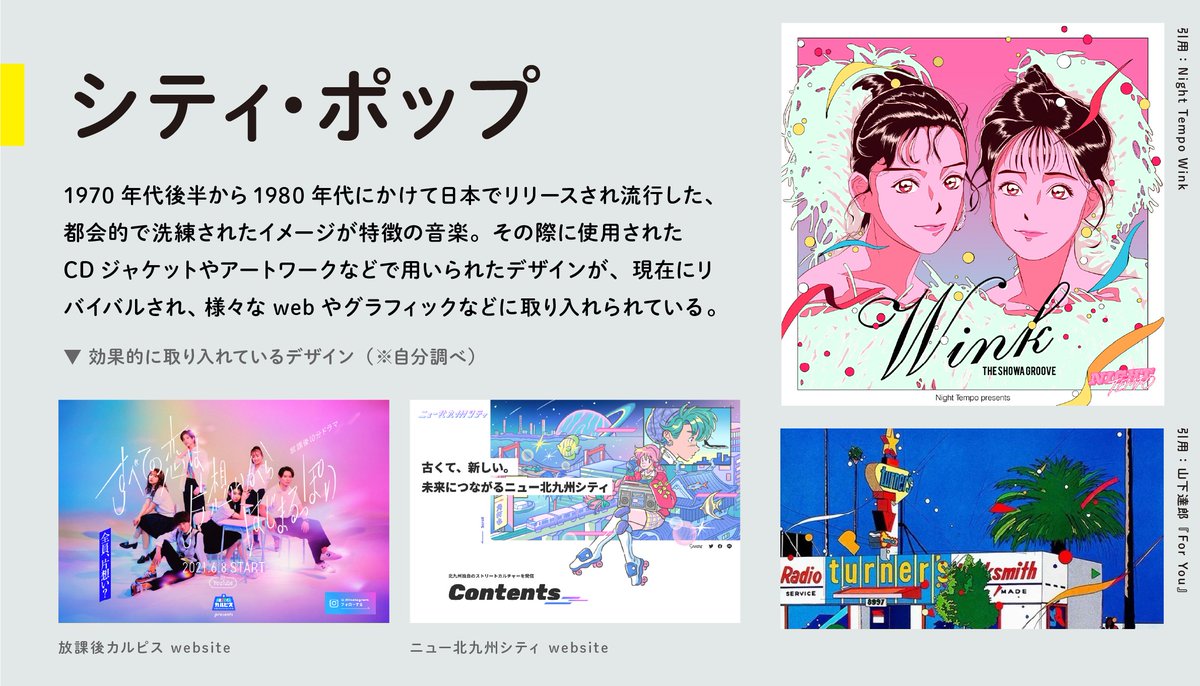
今流行の「現在+過去」を融合した「ニュートロ(ニューレトロ)」とはどんなデザイン?👀
名称と特徴、上手くWebデザインに取り入れた事例を知ってみよう! https://t.co/DelfunrknB




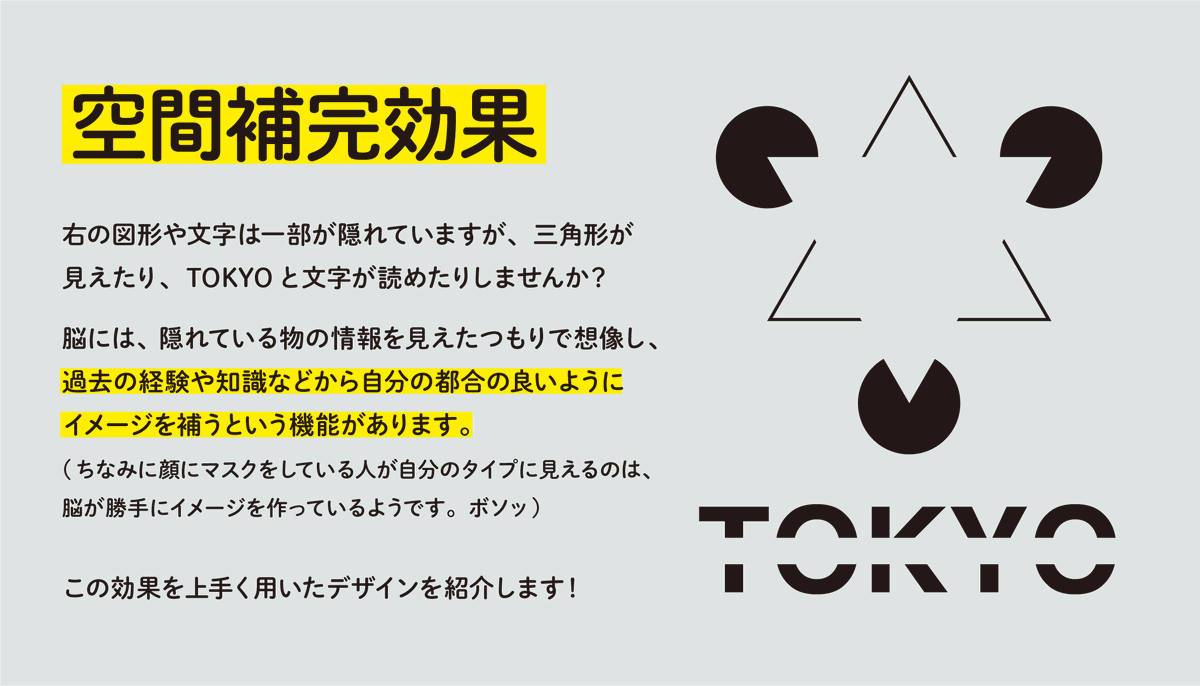
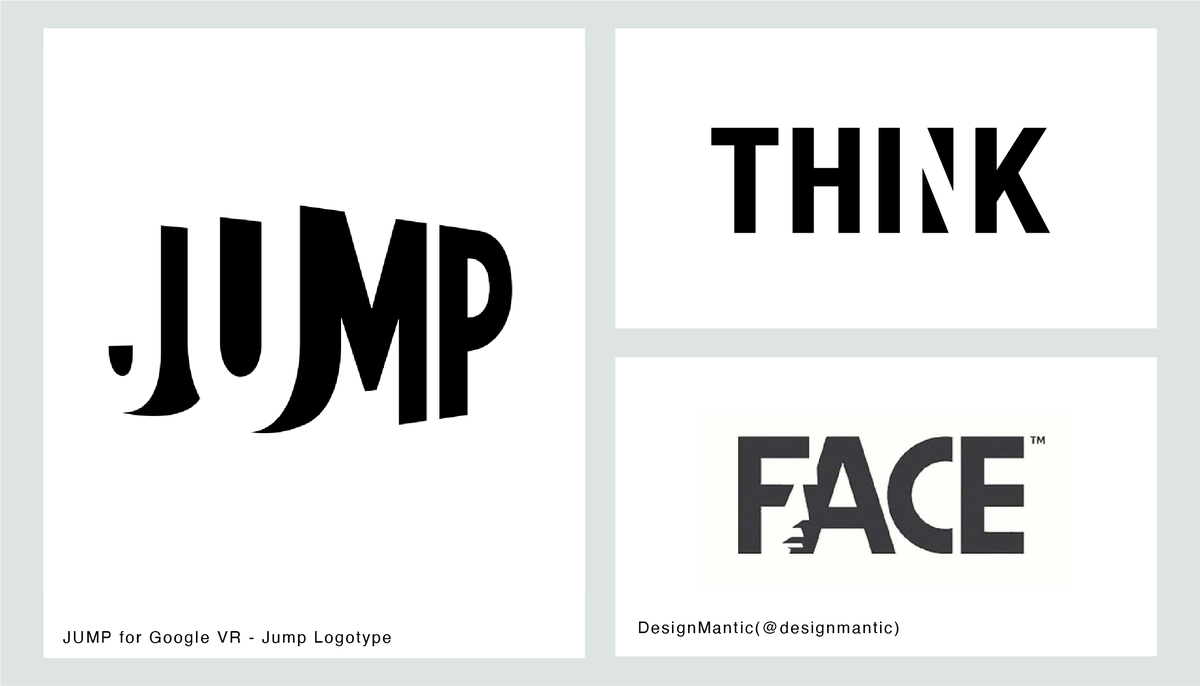
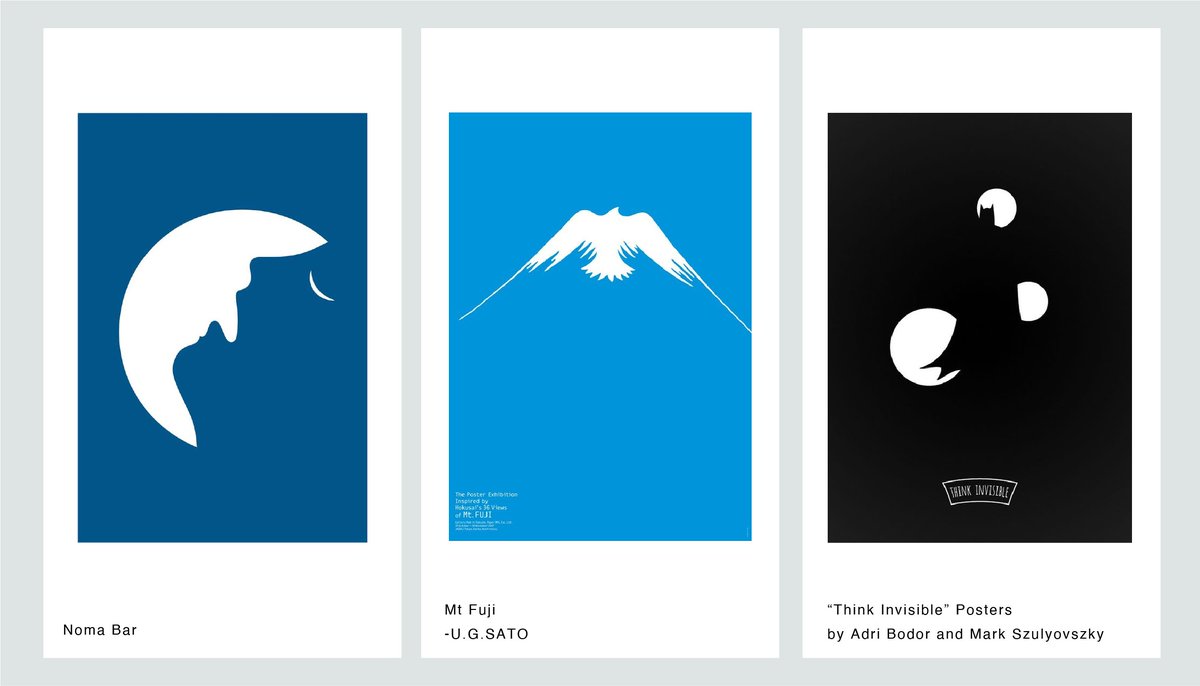
空間(空白)補完効果って知っていますか👀
隠れている部分を、脳が過去の経験や知識などから補ってくれる効果のことで、この効果をうまく取り入れたデザインをご紹介します。
デザインのアイディアとして覚えておくと面白いです! https://t.co/VIIJCvvZlu




昨今のレトロブームは、どのようにwebデザインに取り入れられているかまとめてみました👀
レトロデザインのジャンル名と特徴も知ってみよう! https://t.co/6g4s31gvbI




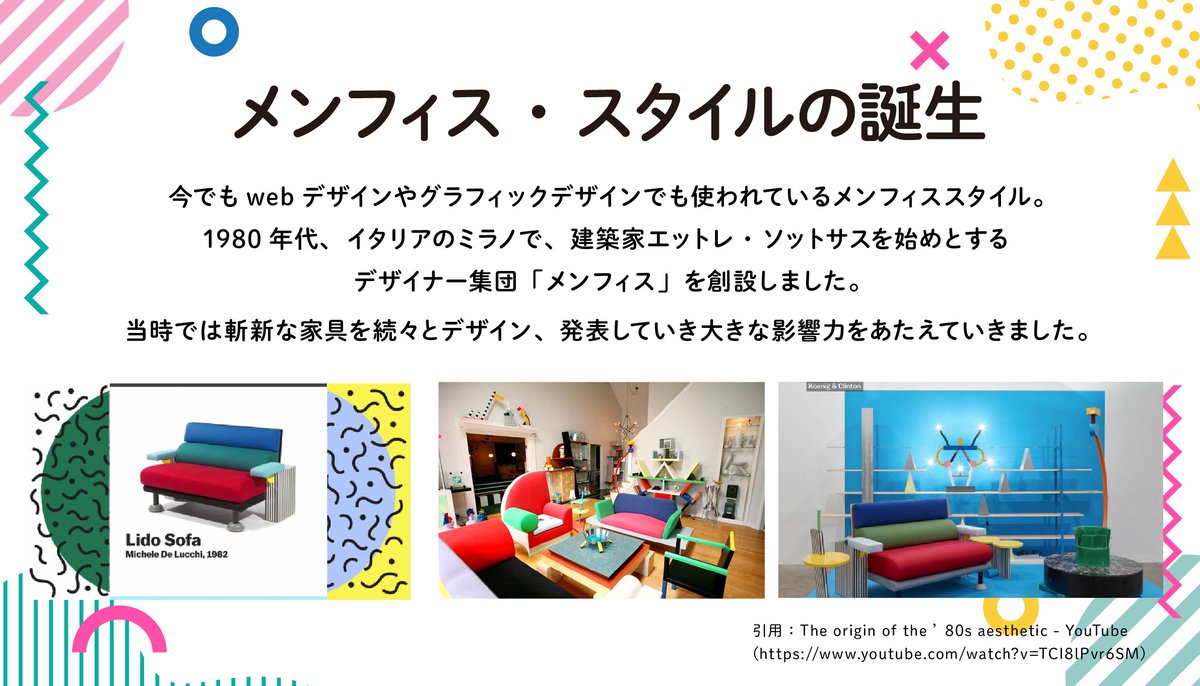
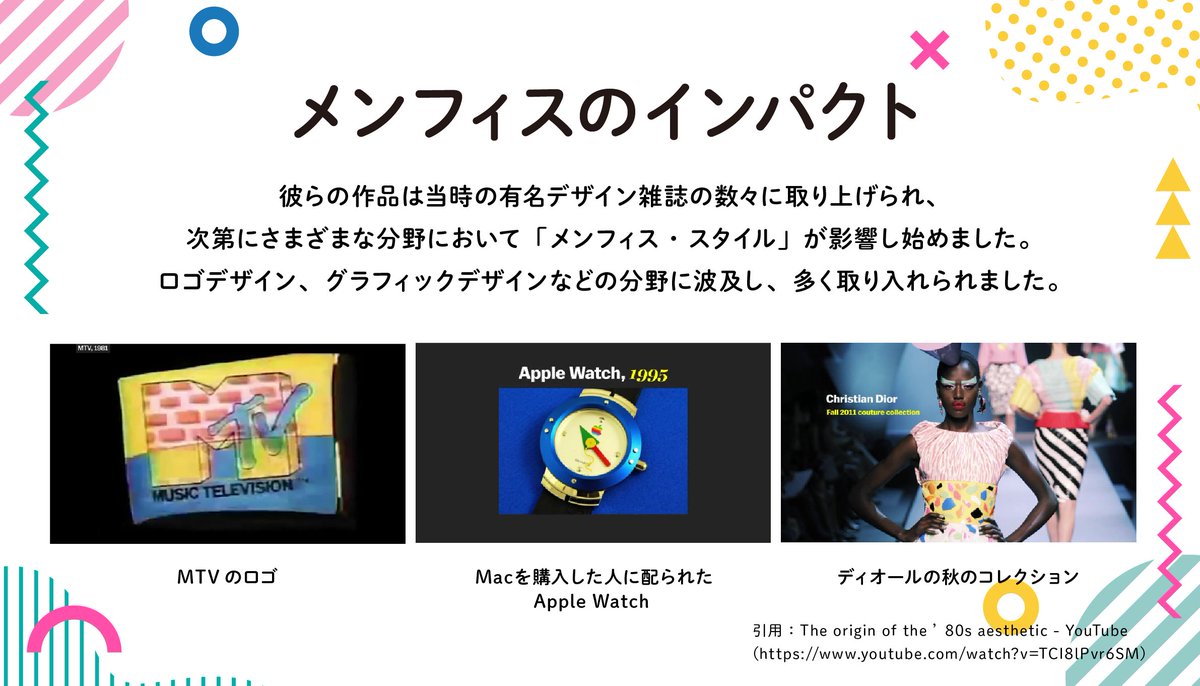
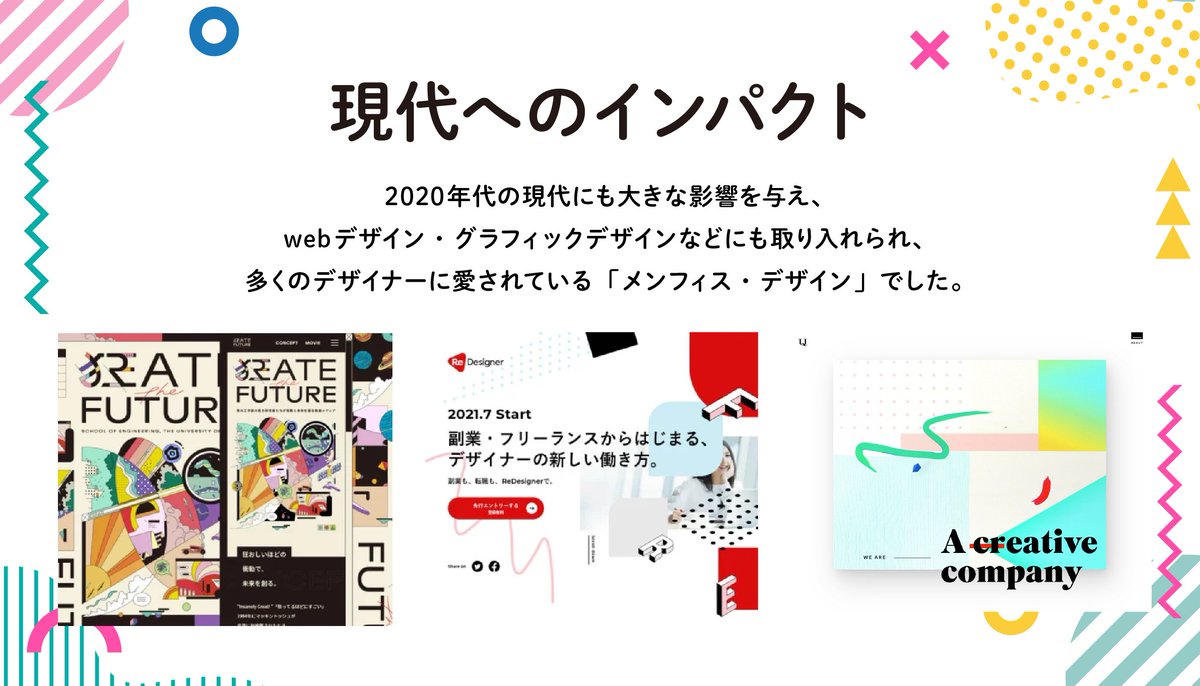
リバイバルされ今でもデザイナーに愛されている80年代の「メンフィス・スタイル」デザイン。
ルーツを辿ると家具デザインだったそうで、まとめてみました👀 https://t.co/7oOSLR4rxY




@na5_aa いえいえ、少しでも参考になれば嬉しいです!
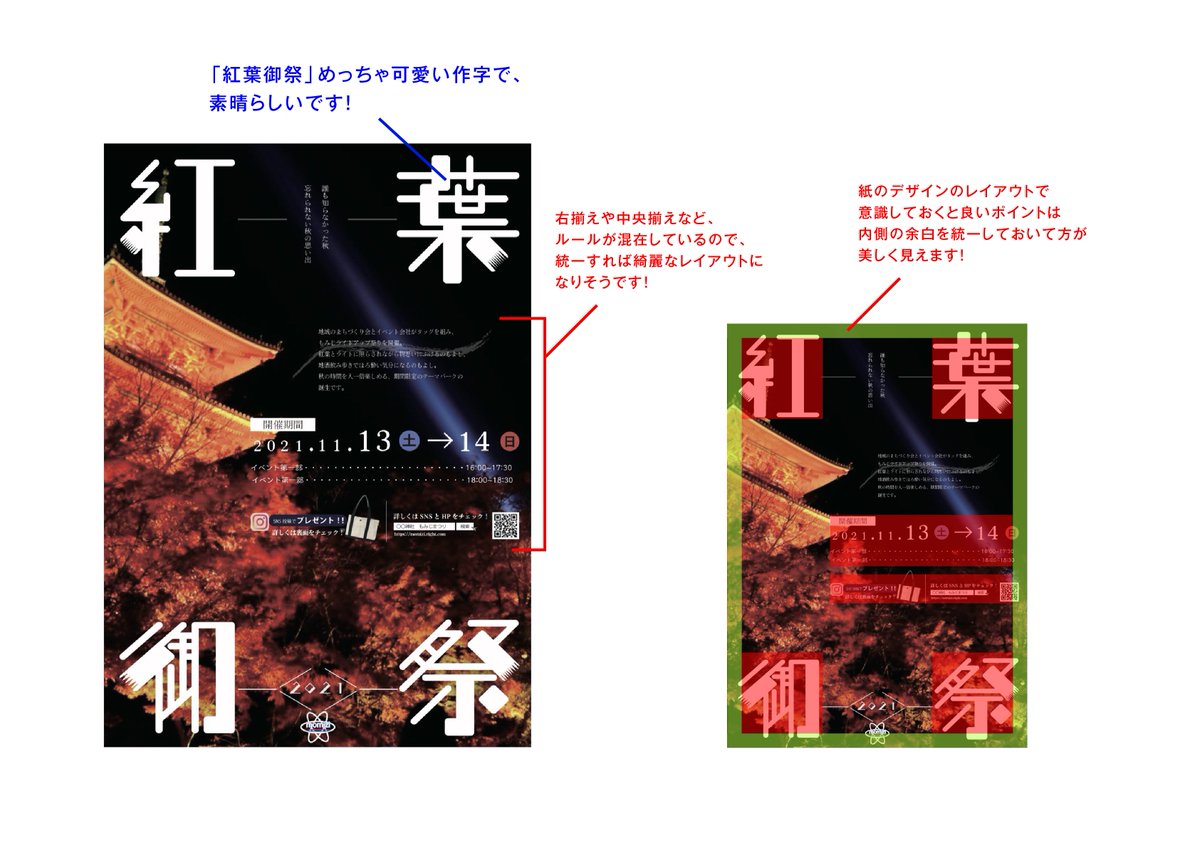
許可なく元のデザインをイジってしまいすみません!
●文字👇
イラレのトレース機能でパス化しました(なので細かいところは潰れてます)
●写真👇
フォトショのスタンプツールで文字の部分を塗ってます
で、組み合わせて編集しております! https://t.co/yovjwQMw90


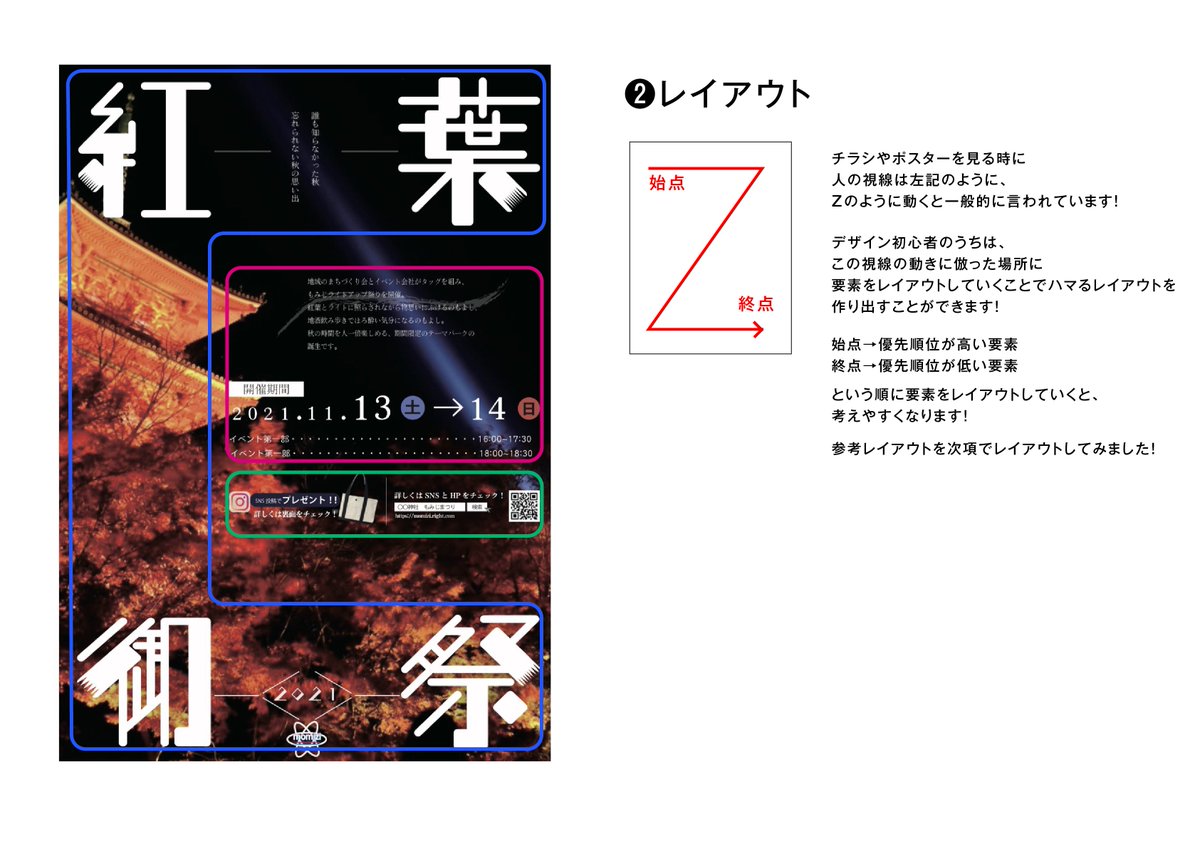
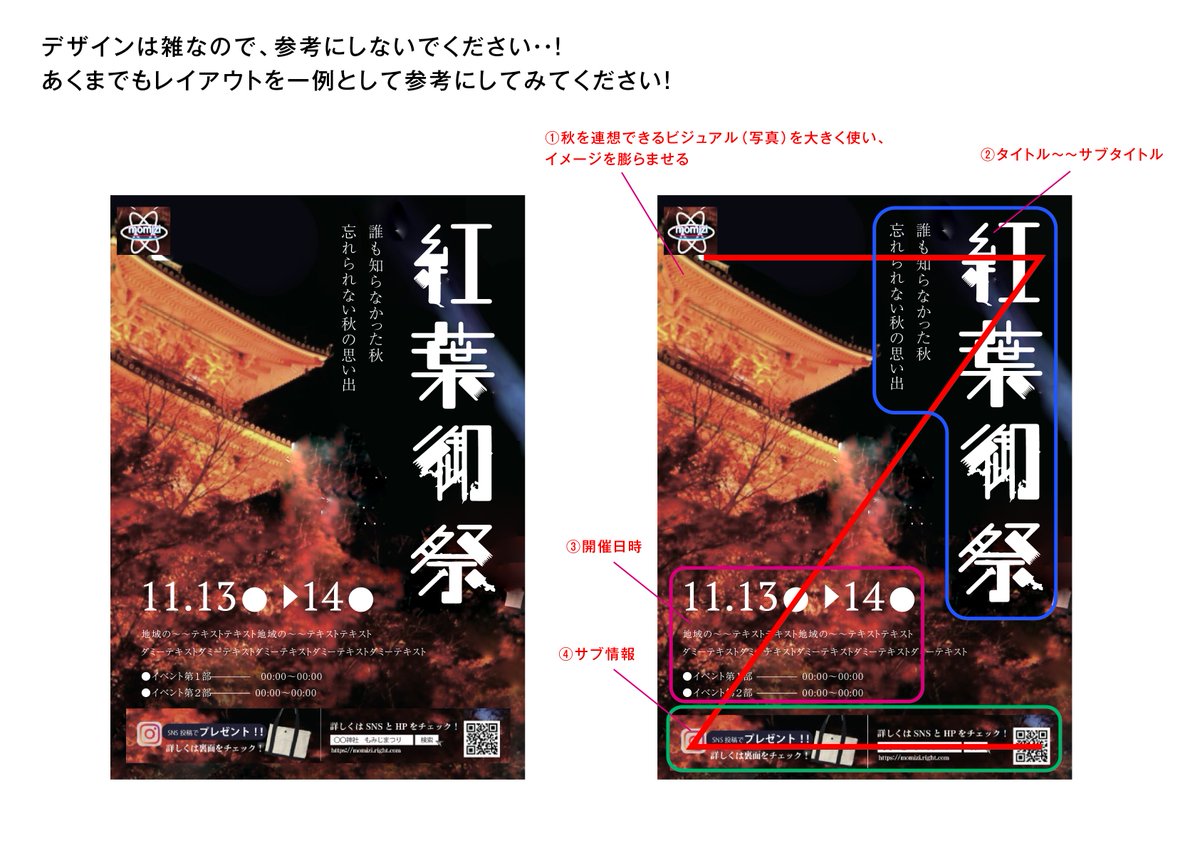
@na5_aa おこがましいかもしれませんが、しいていうなら、
紙ならではデザインの考え方などを添付にまとめてみました。
レイアウトが少し改善されれば、
さらに良いものができる気がしています💪
いきなりでてきて、誰やねん!と
思っているかと思いますが、、参考になれば嬉しいです! https://t.co/rQsFqoADS1




キャッチコピーのデザインに変化をつけたい時のアイディア!
ちょっとした変化が目を惹かせる良いアクセントになります👀 https://t.co/WIoiuwpVHf




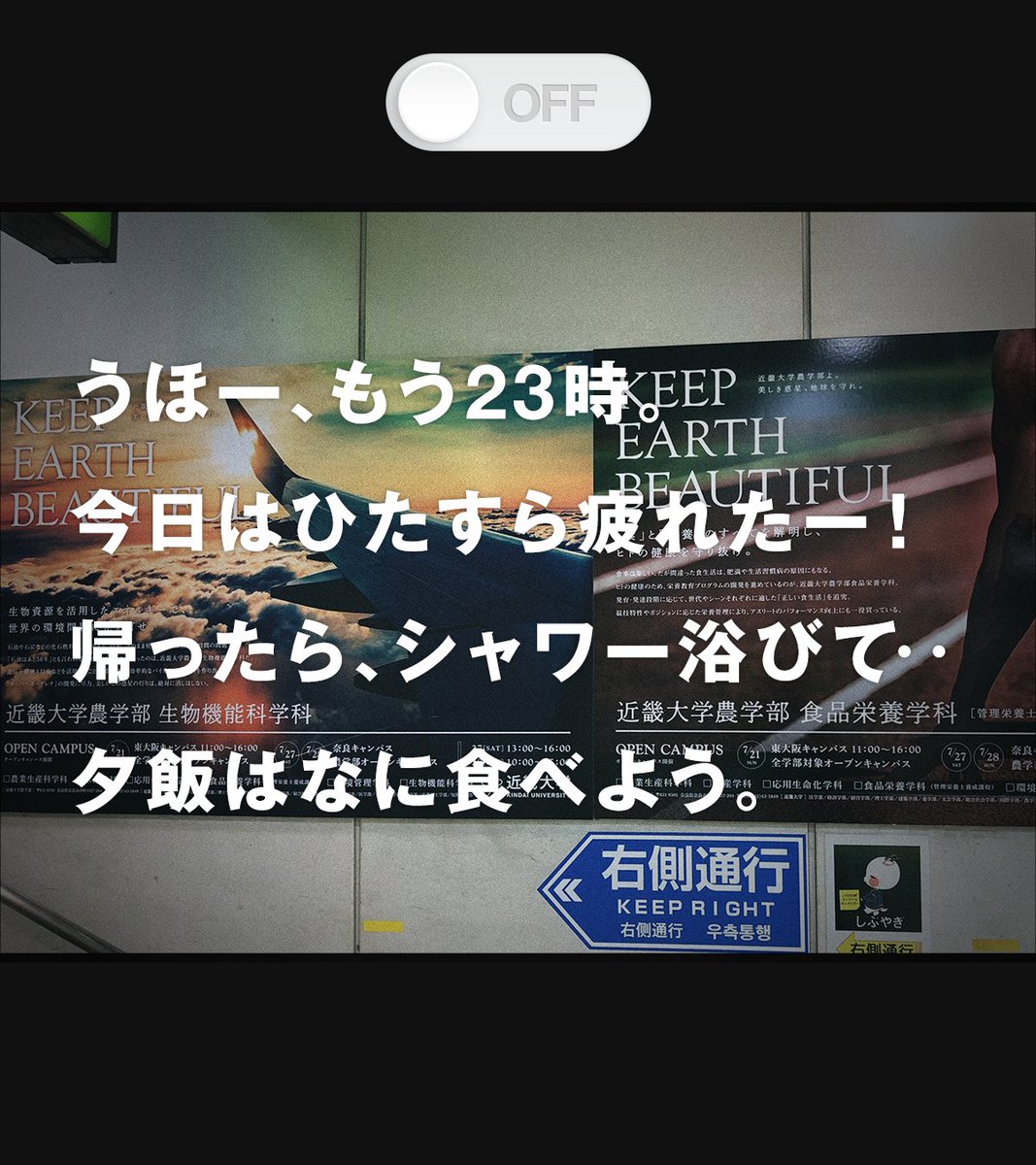
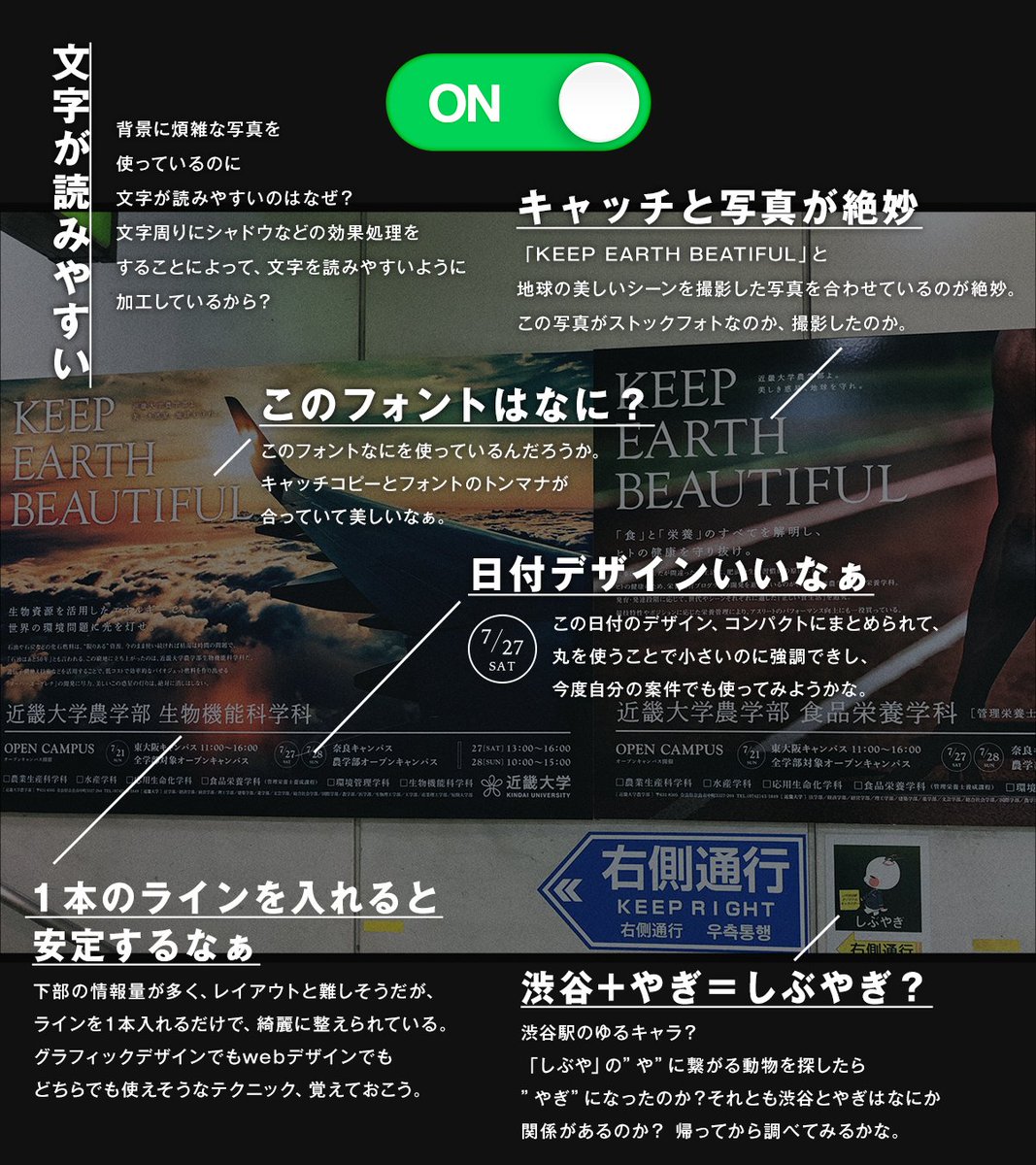
デザイナーのON/OFF 〜仕事終わり編〜
OFF(ヘトヘトの時)「もうなにも考えられない。」
ON(元気の時)「見るものすべてがアイディア!」 https://t.co/G93cqriqgH


Pinterestの特性を上手に取り入れてるバナー。
飛び出てきてるように見える仕掛け。めっちゃ面白い!笑 t.co/PgXhE6wz9v
Pinterestの特性を上手に取り入れてるバナー。
— ナナ👀デザナビ|デザインを図解で解説 (@wkwdesigner) 2021年11月4日
飛び出てきてるように見える仕掛け。めっちゃ面白い!笑
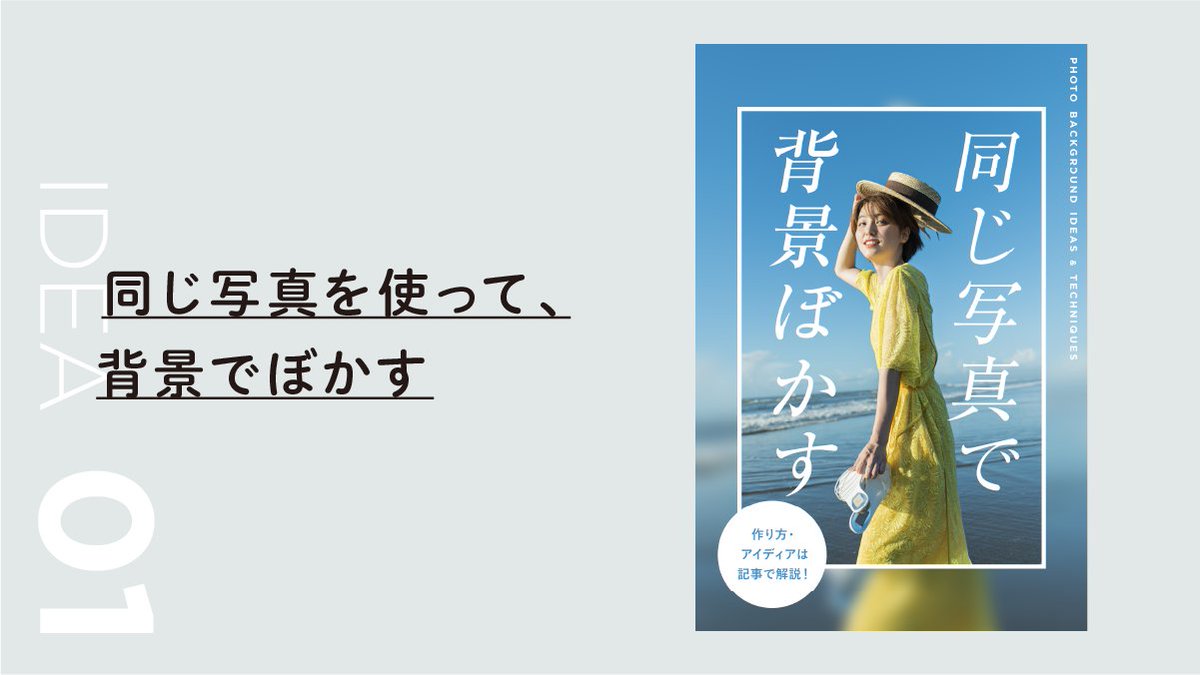
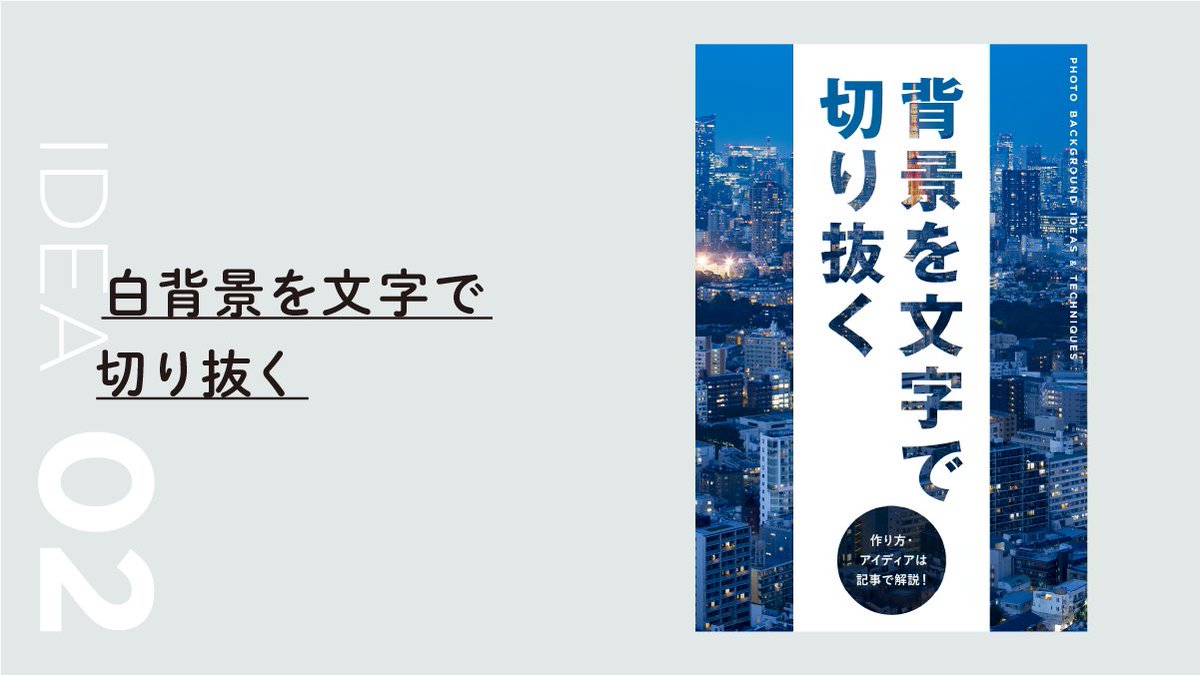
【 背景写真を魅せる!デザインアイディア 】
①同じ写真を使って背景をぼかす
②白背景を文字で切り抜く
③白黒とカラーの写真を組み合わせる https://t.co/65P8WtGT30




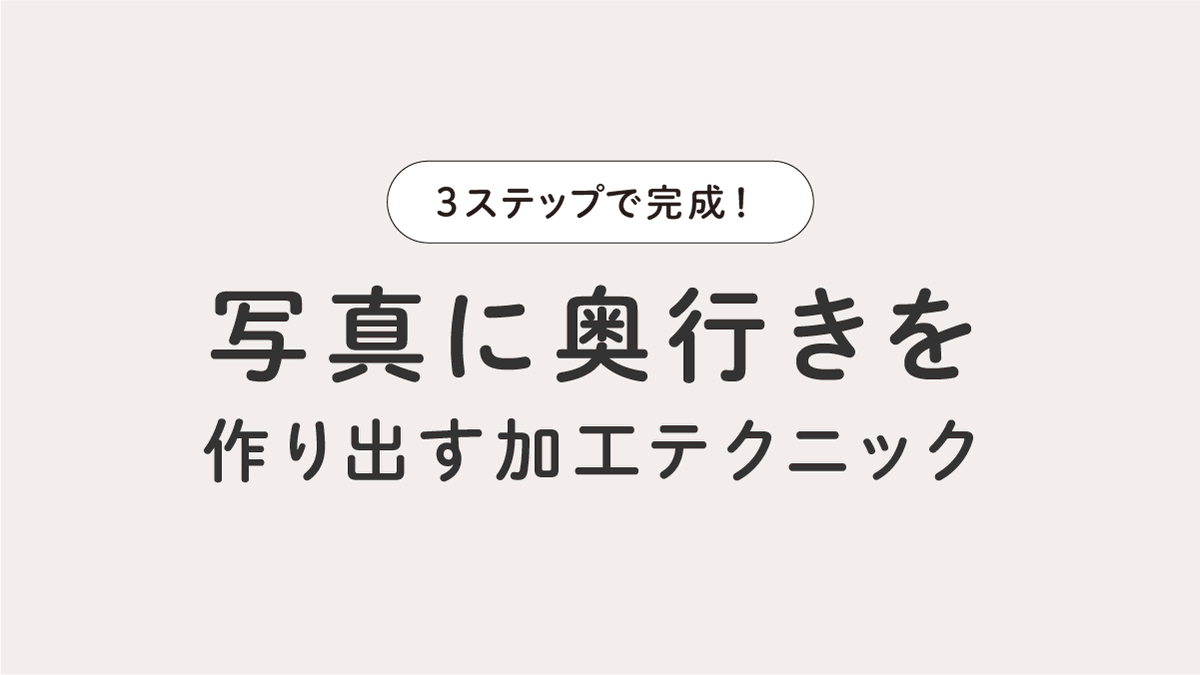
写真に奥行きを作り出す加工テクニック!
①ベース写真と合成用写真の2枚の写真を用意する
②2枚を組み合わせる
③合成用写真をぼかして完成! https://t.co/QepLaPtuzC




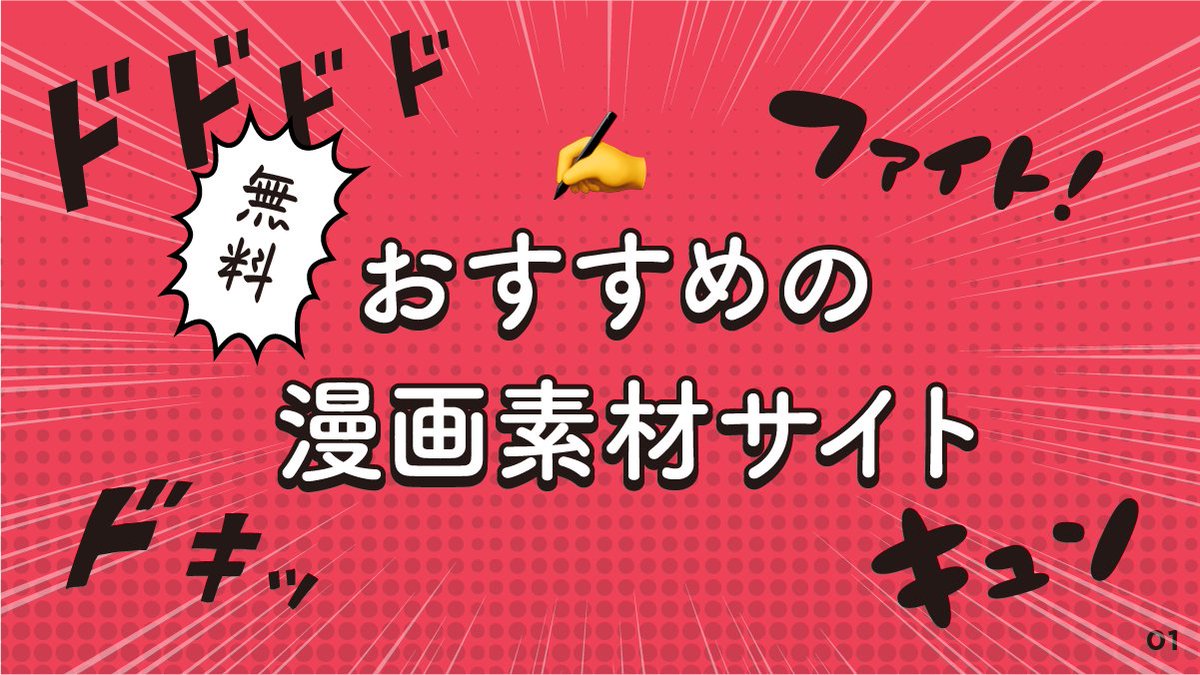
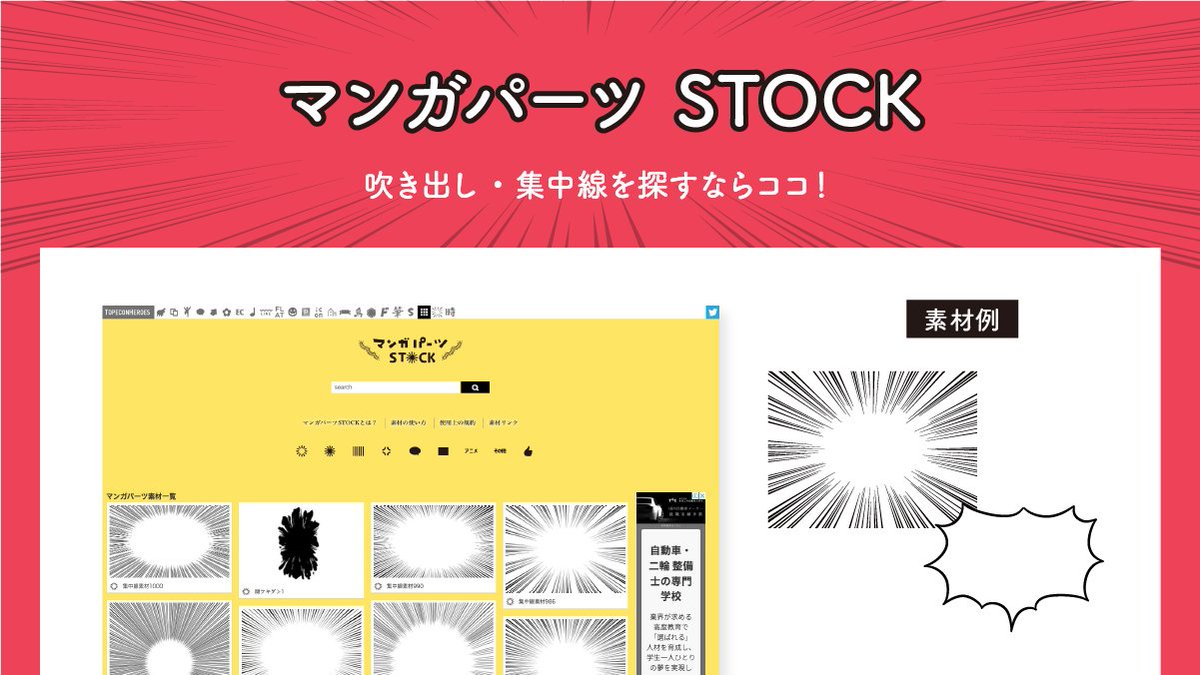
【おすすめの漫画素材サイト👋】
漫画風デザインを作りたい時に覚えておきたい素材サイト。
どのサイトも素材数が多く、質も高く、svg形式でDLできる!
リンクはリプ欄より👇 https://t.co/0HCW1hBkK7




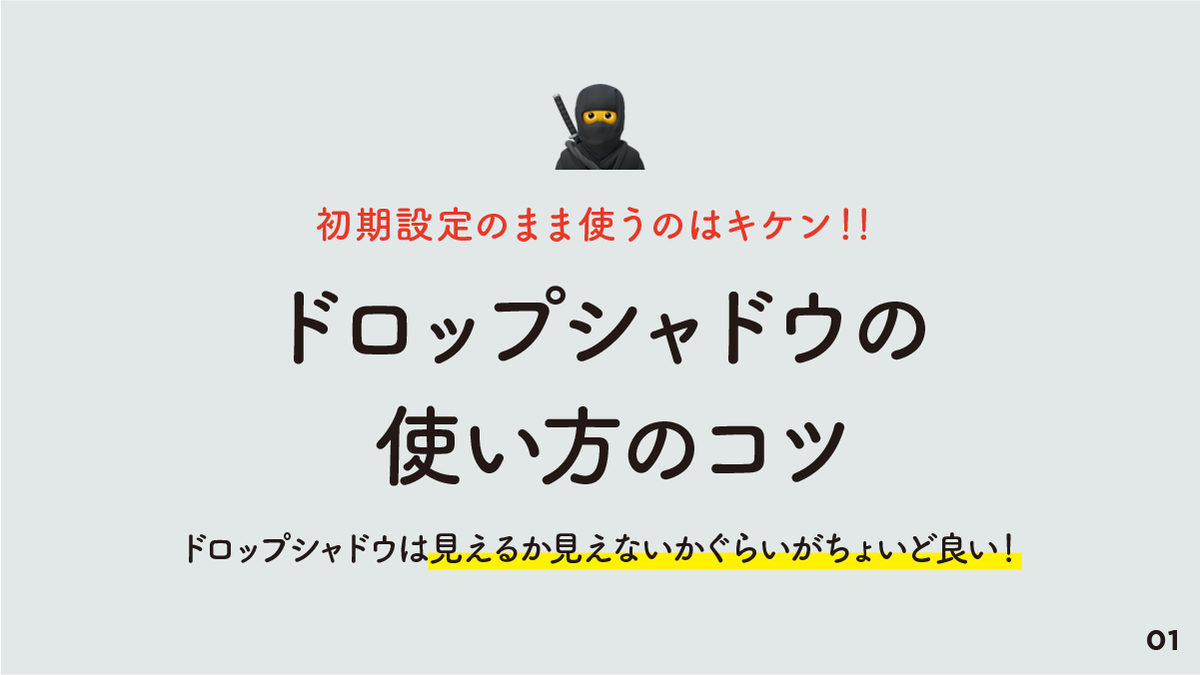
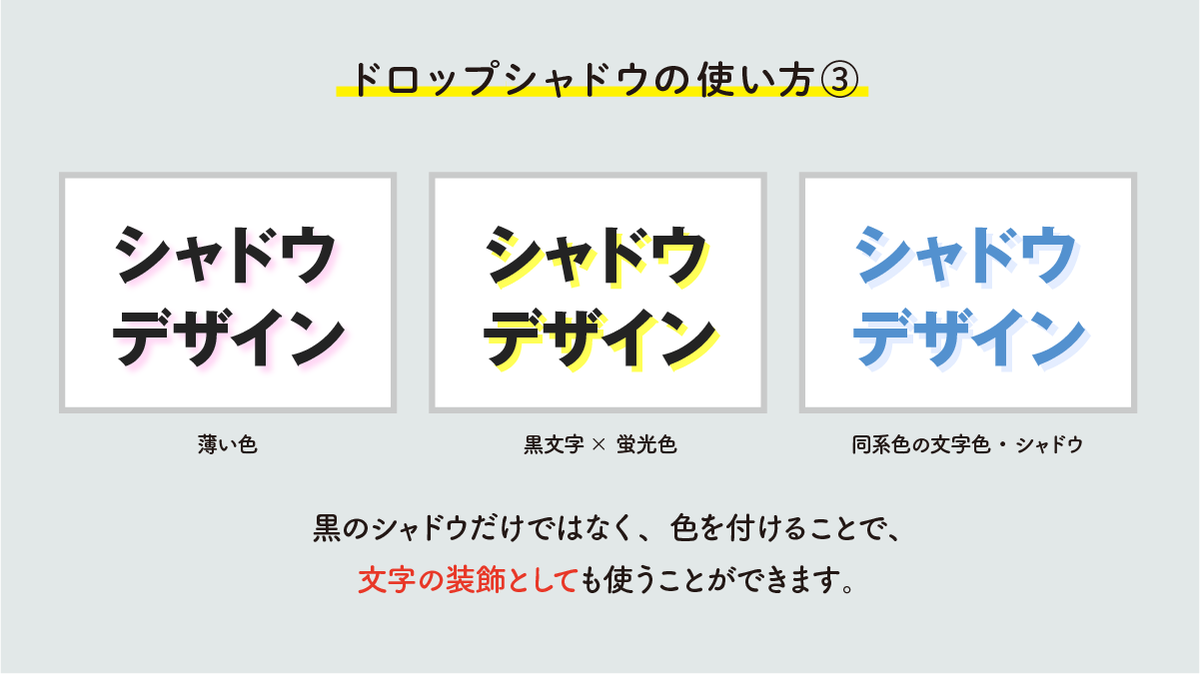
【 ドロップシャドウのコツ🥷 】
シャドウを強めに入れてしまうとダサい印象になったり、素人感がでてしまいます。
視認性を上げるためのドロップシャドウは見えるか見えないかぐらいがちょいど良いです◎ https://t.co/snZy9vTST3




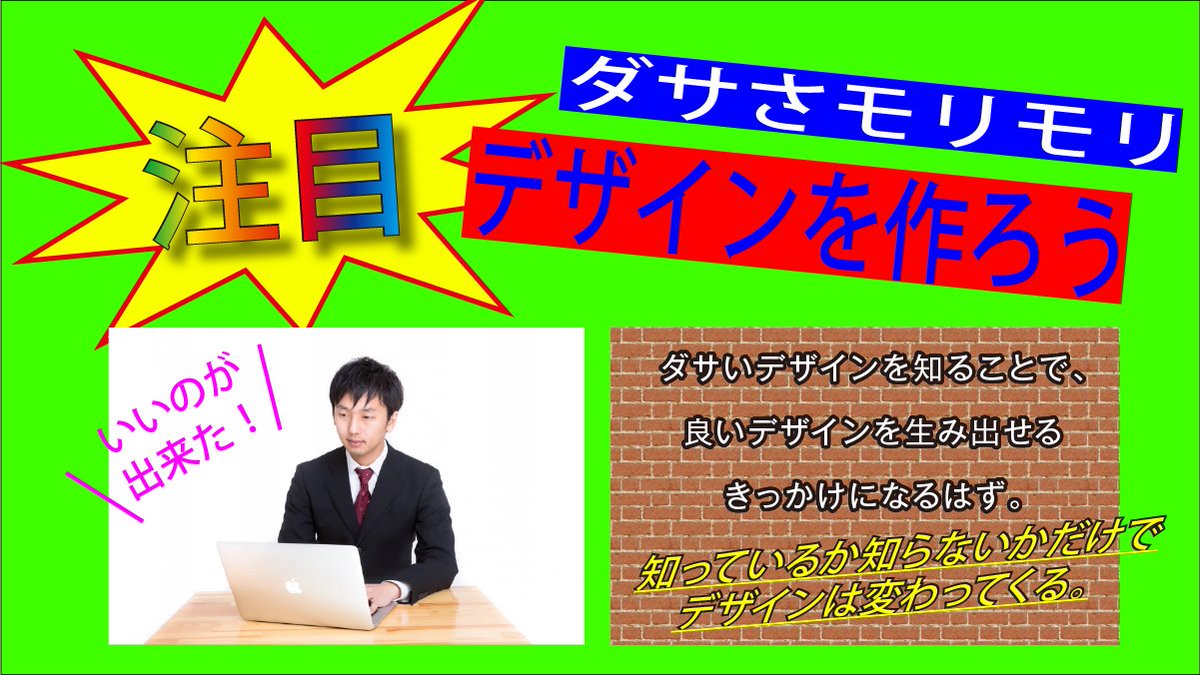
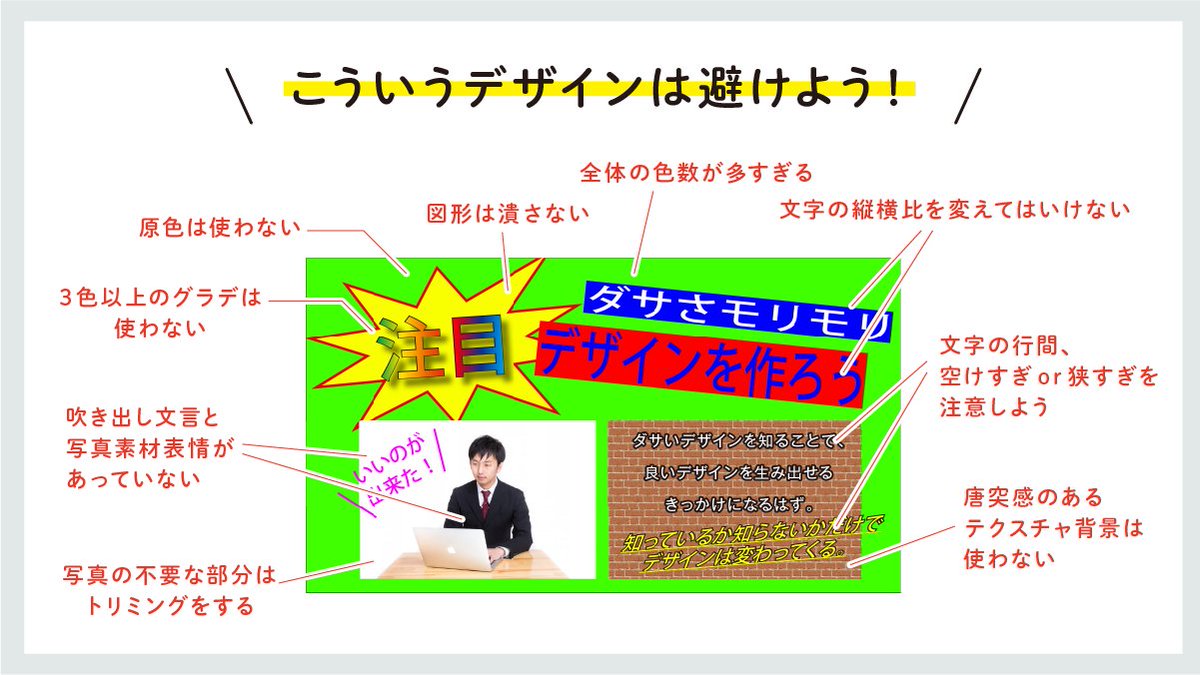
【 なぜデザインがダサくなるのか? 】
これを避けるだけでダサくならないポイントを解説。
少し大袈裟に作っているのですが、
ダサくなる要素を詰め込んでみました。 https://t.co/gx6nb7E5na


【 デザインをゲームで学ぶ 】
t.co/XROFnMUG1Q
2つのUIデザインが表示され、
どちらが正しいデザインかを選択していくゲームです。
デザインは、見る目を養うこともすごく大切です。
1pxの違い、文字詰め、サイズ、余白バランスなどわかるようになるので、ぜひチャレンジしてみてください✨ t.co/7xlqBsGtzM
【 デザインをゲームで学ぶ 】
— ナナ👀デザナビ|デザインを図解で解説 (@wkwdesigner) 2021年10月1日
2つのUIデザインが表示され、
どちらが正しいデザインかを選択していくゲームです。
デザインは、見る目を養うこともすごく大切です。
1pxの違い、文字詰め、サイズ、余白バランスなどわかるようになるので、ぜひチャレンジしてみてください✨
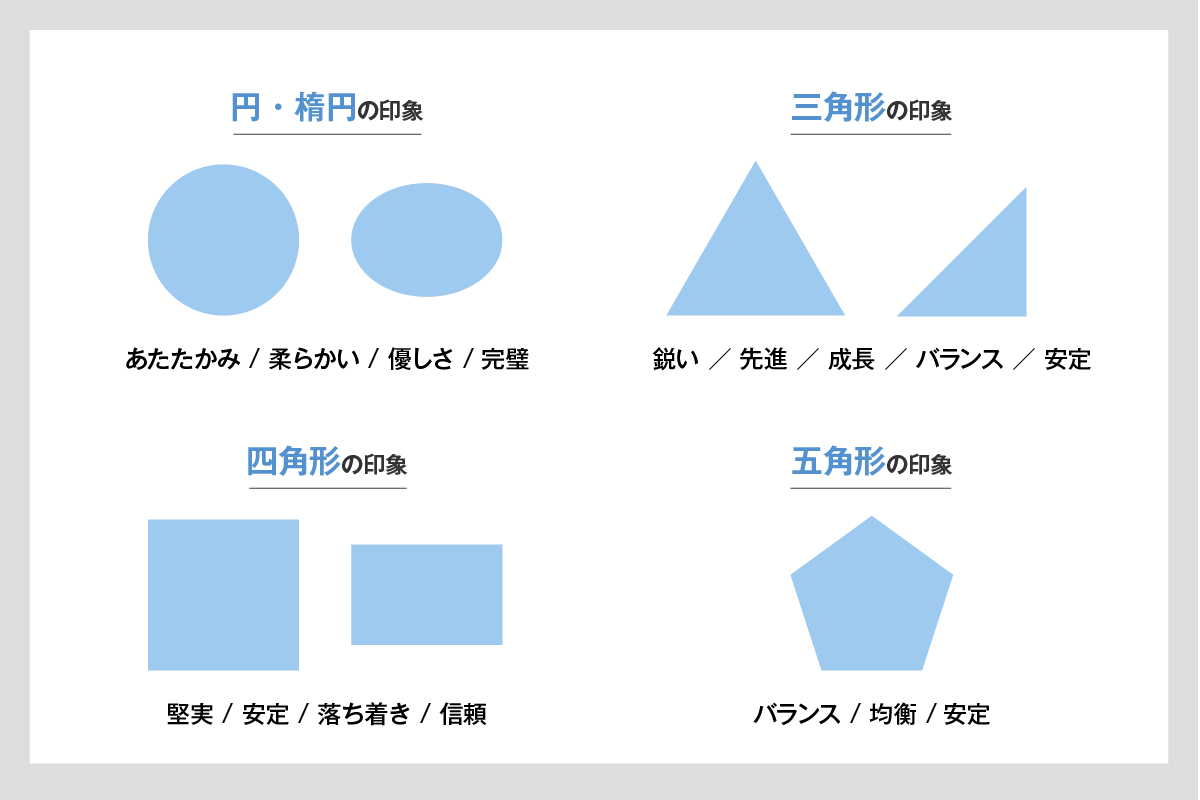
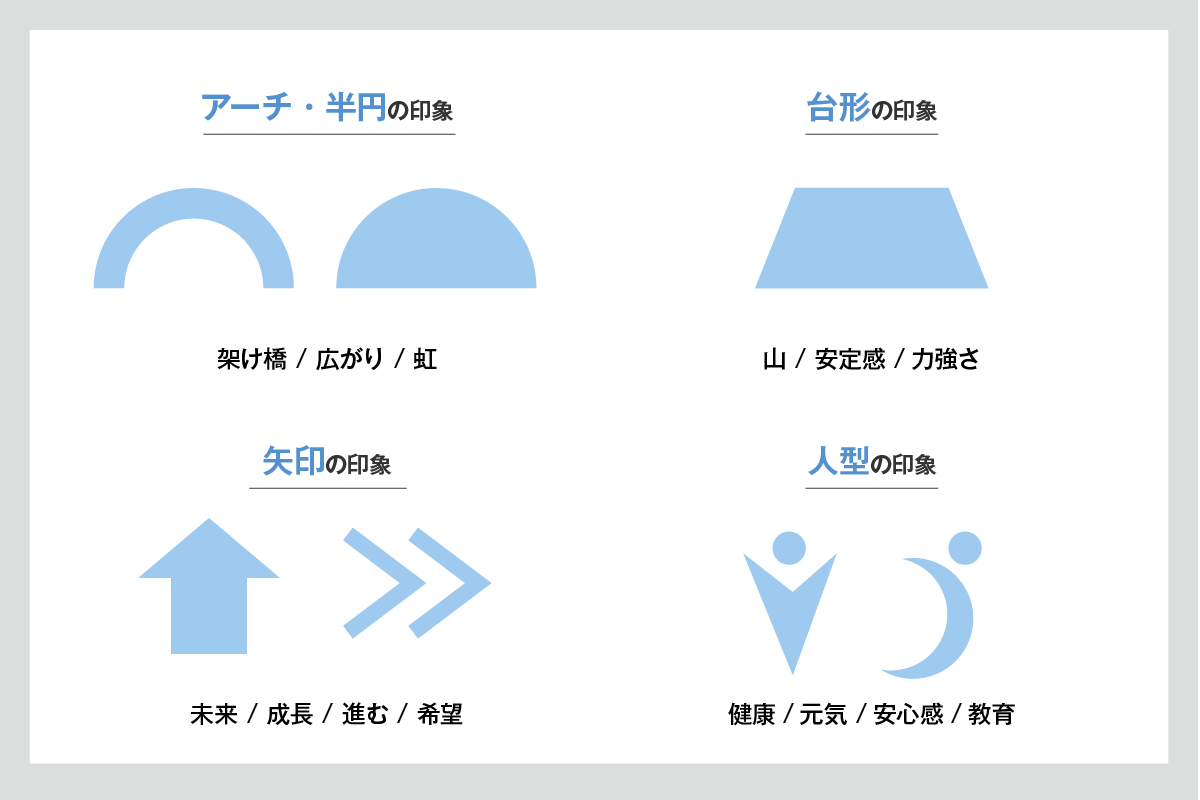
✍️ロゴ作り悩んでますか?
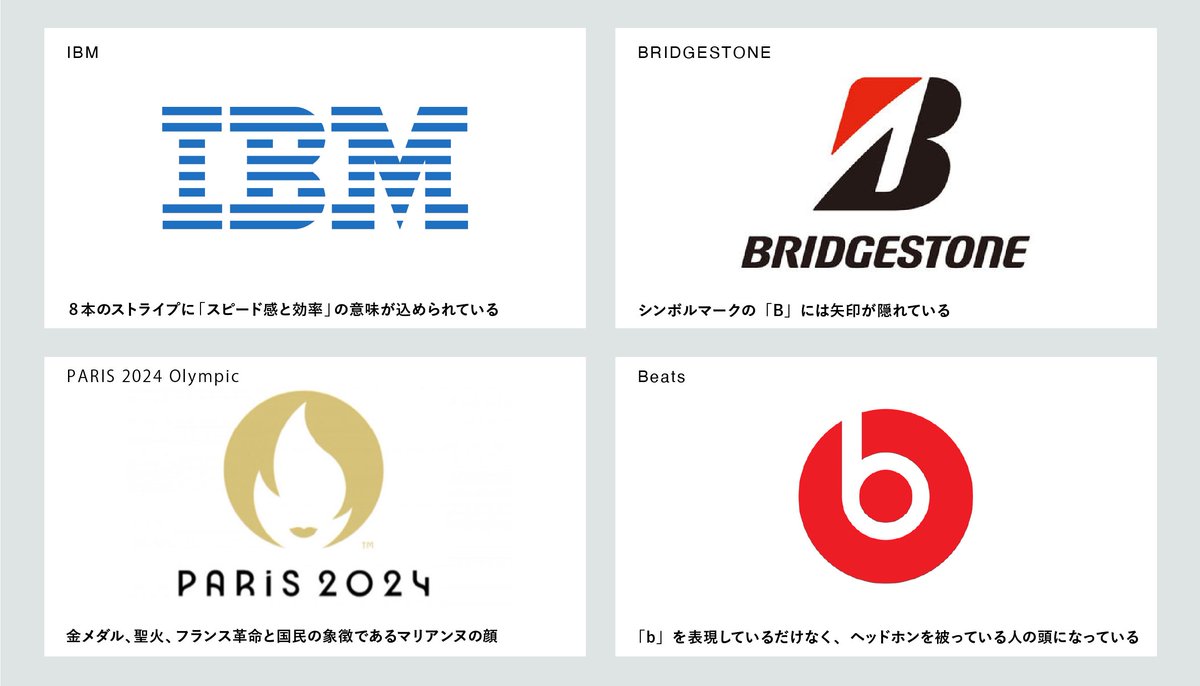
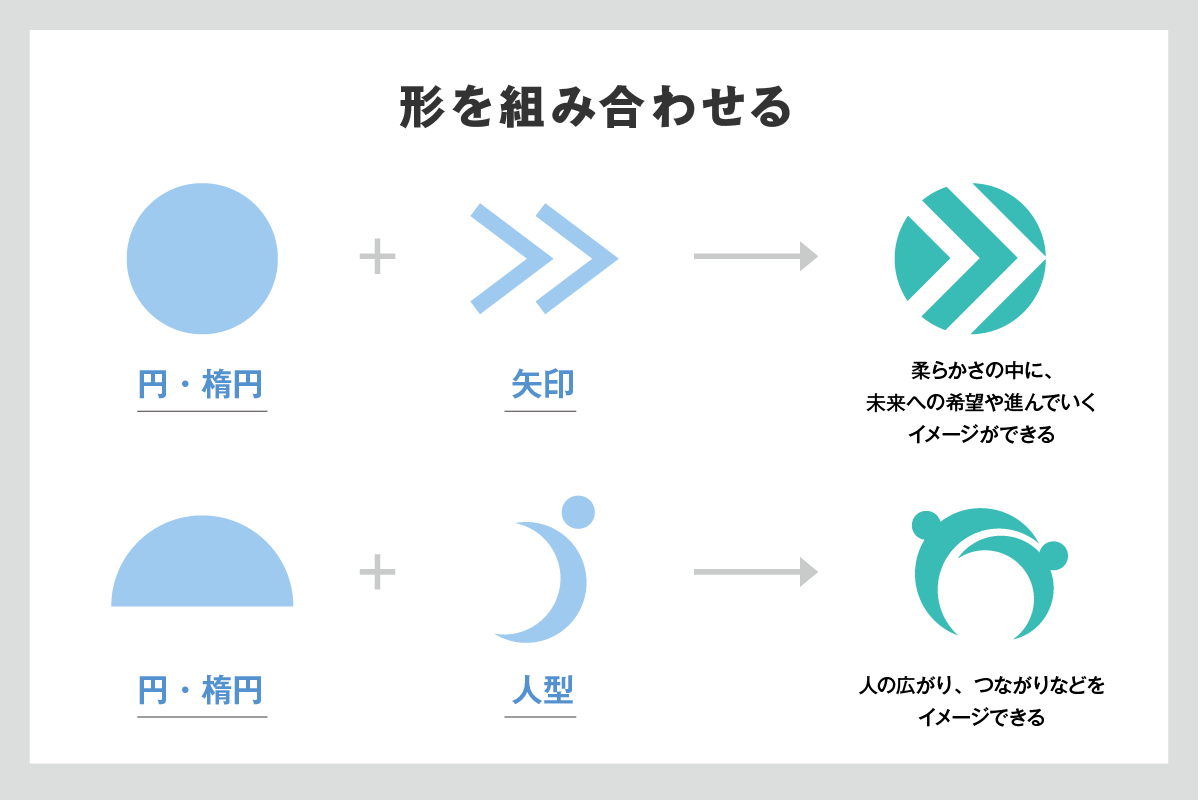
【形が与える印象を知ろう!】
形には、それぞれイメージがあり、
見る人に形から印象を与えることができます。
世の多くのロゴは、複数の形の組み合わせでできているので、
まずは「形」と「印象」を知り、組み合わせでロゴ作りを考えはじめてみると良いです! https://t.co/m8SY5QvF4z




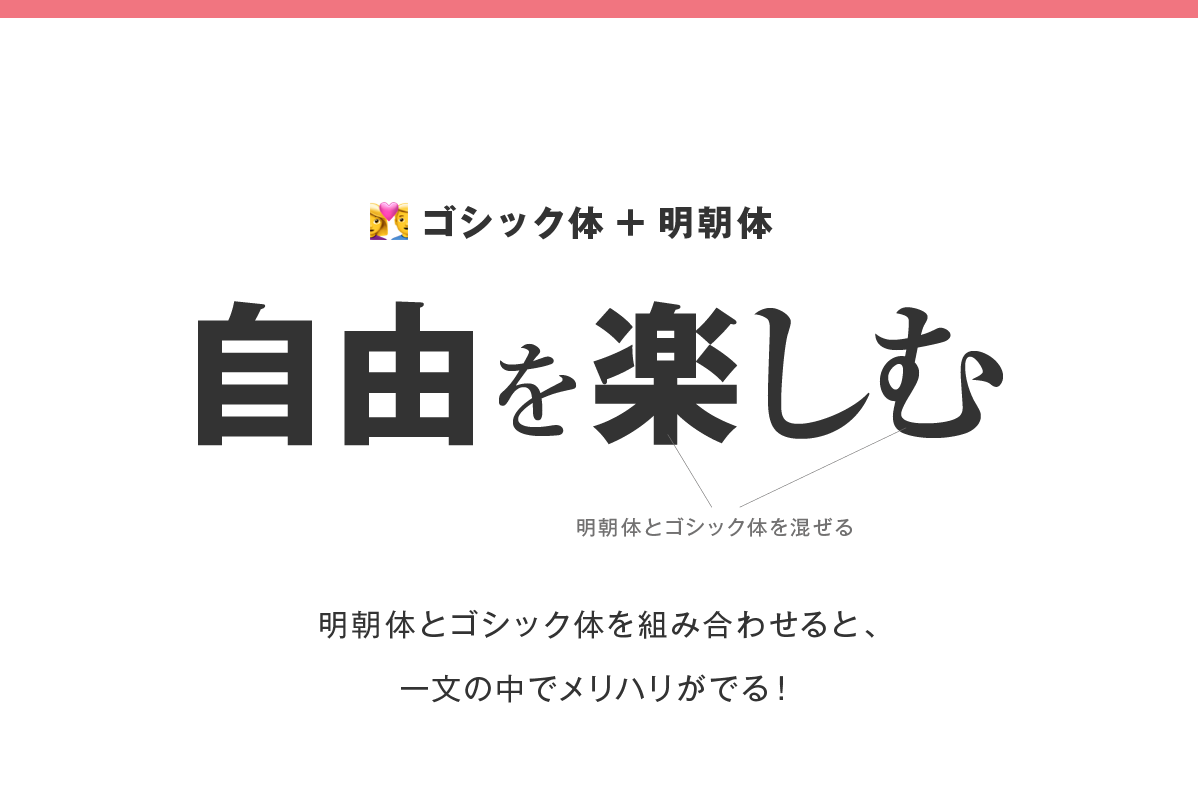
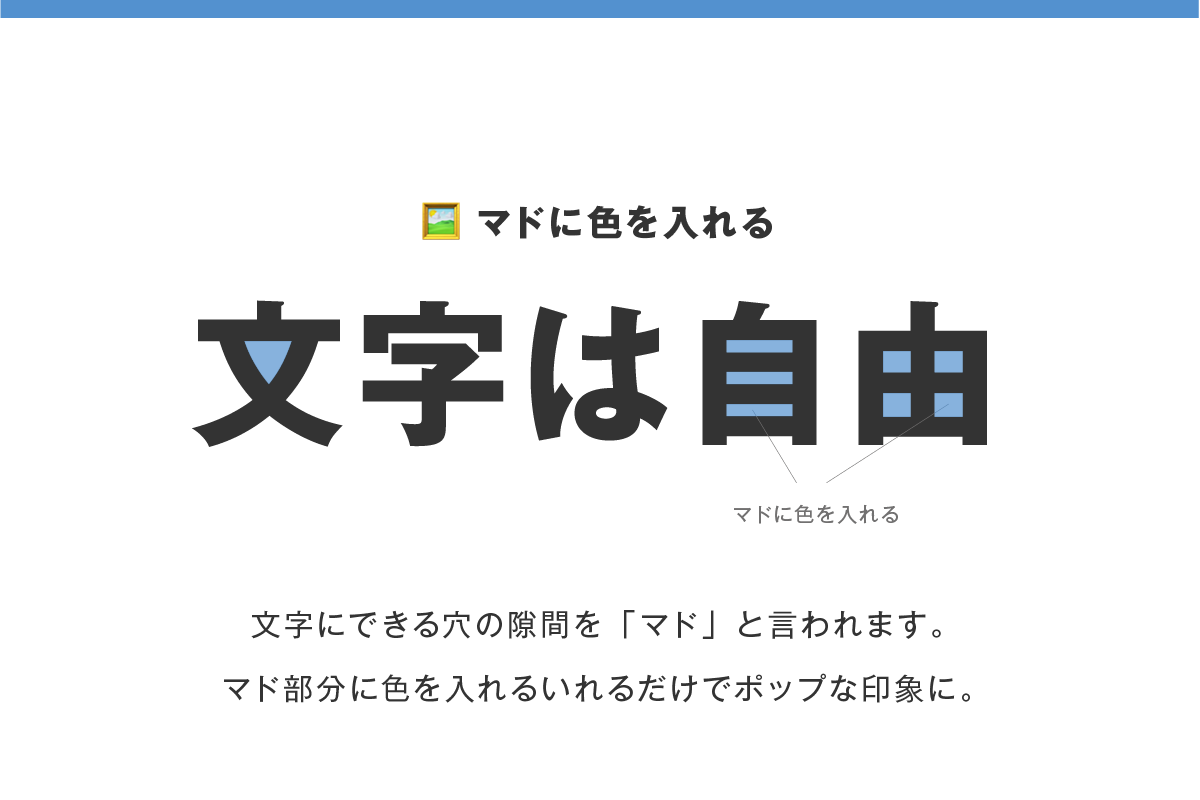
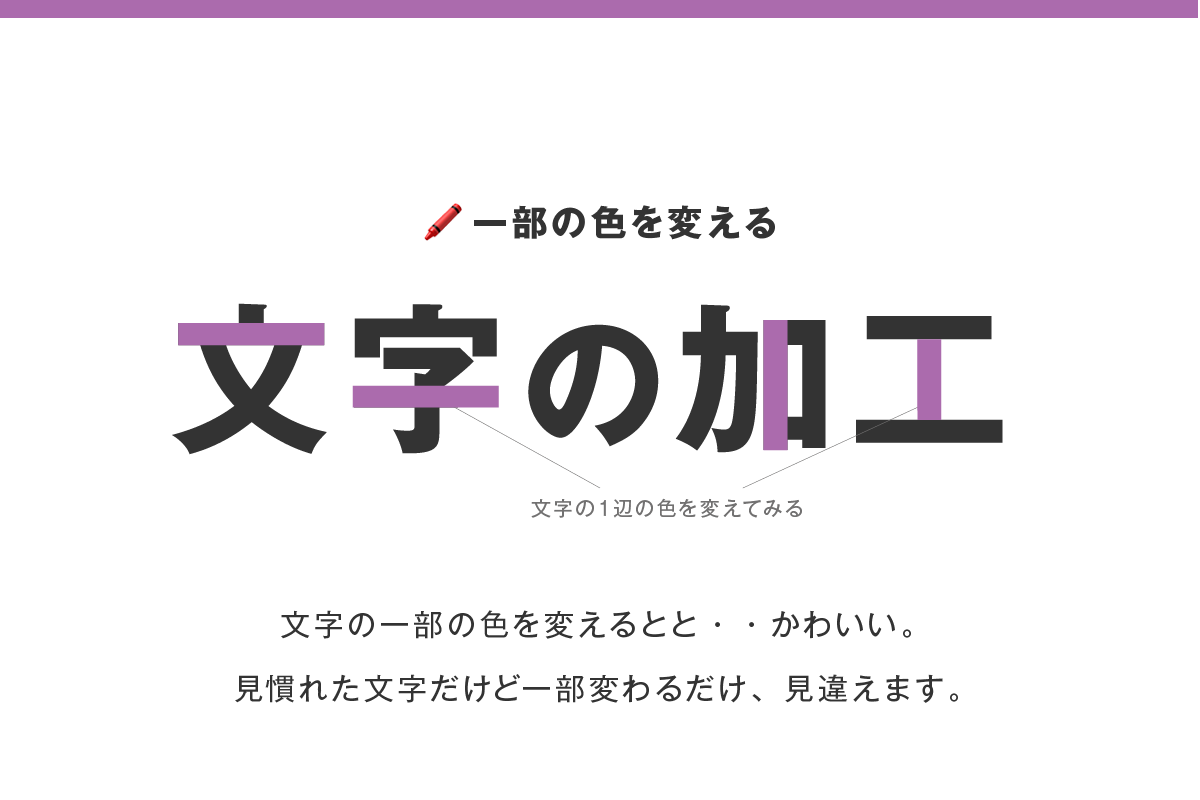
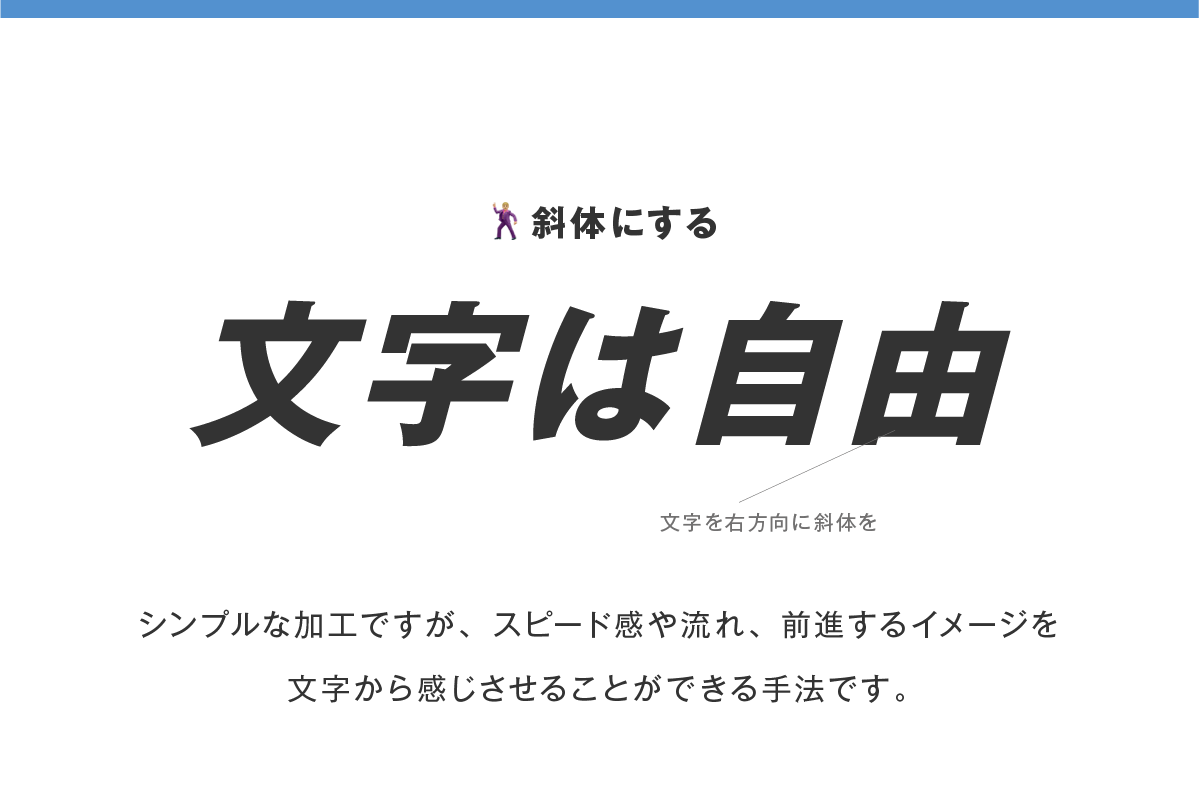
【 文字装飾デザインアイディア💡 】
文字にひと工夫がほしいときのアイディア第2段です!
●ゴシック体 +明朝
● マドに色を入れる
● 一部の色を変える
● 斜体にする https://t.co/HBPwWGayRd




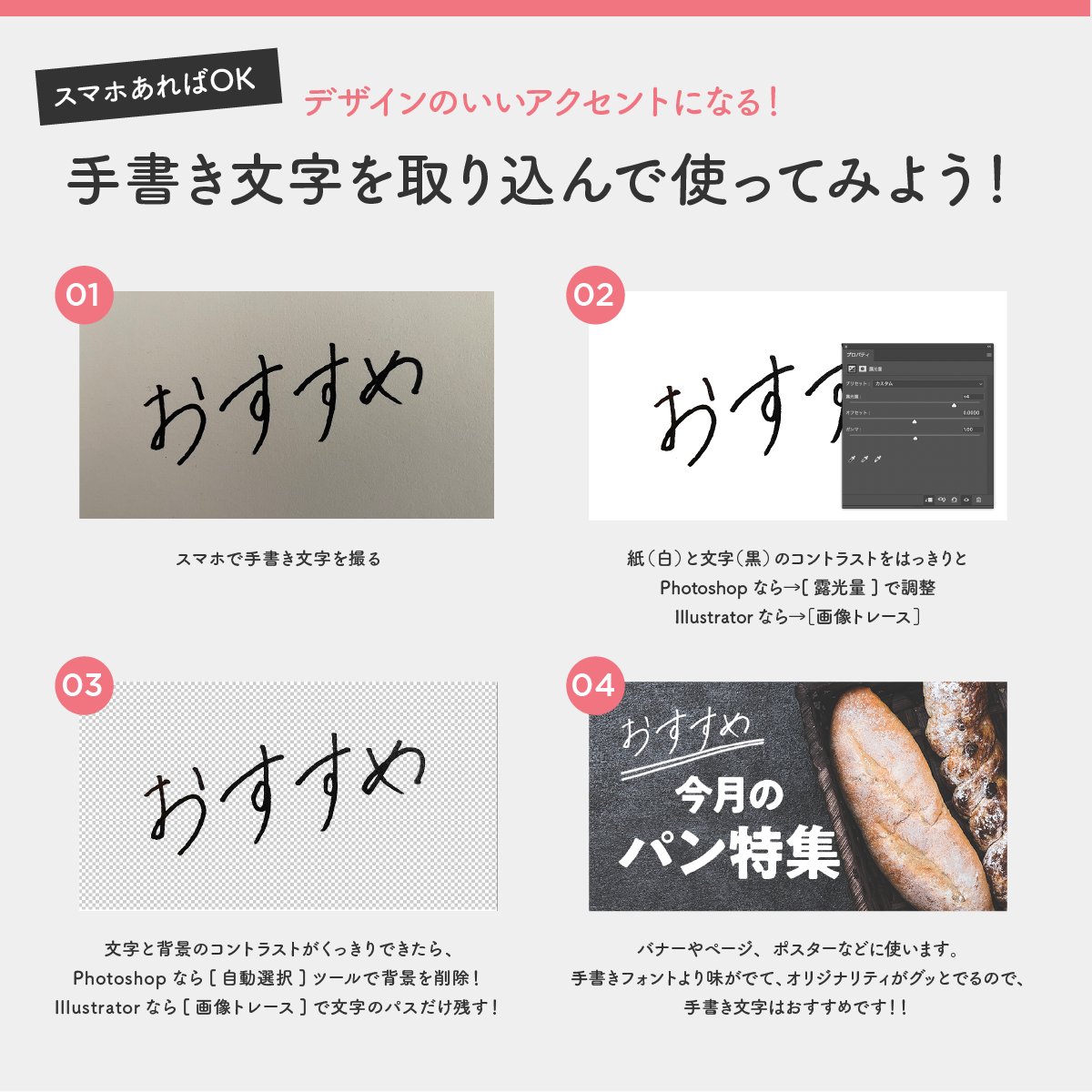
【 ✏手書きの文字を取り入れてみよう! 】
上手い下手関係なし!
自分の手書き文字をデザインに入れると、
グッとオリジナリティがでて、すごく素敵に!
①白い紙に手書きで文字を書く→iPhoneで撮影
②PCに送りフォトショorイラレで開く
③[自動選択ツール]or[画像トレース]で白背景を削除 https://t.co/qFOzXBr312

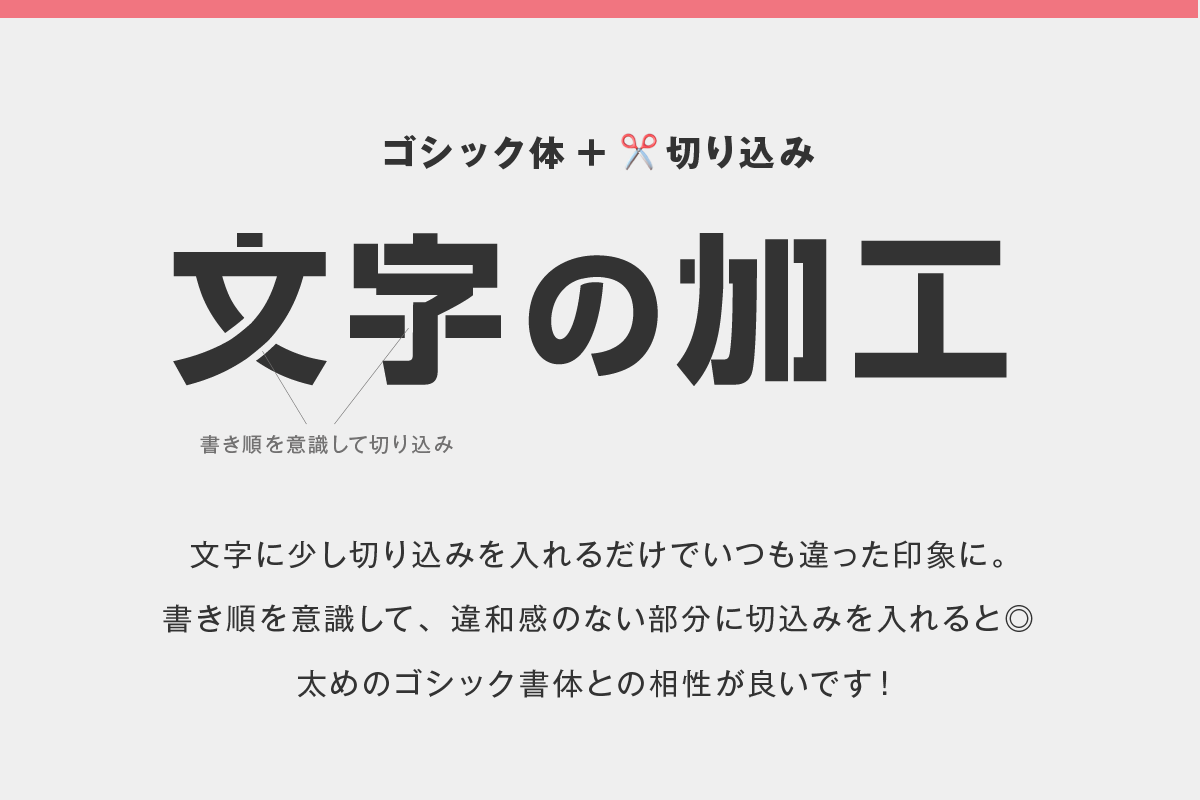
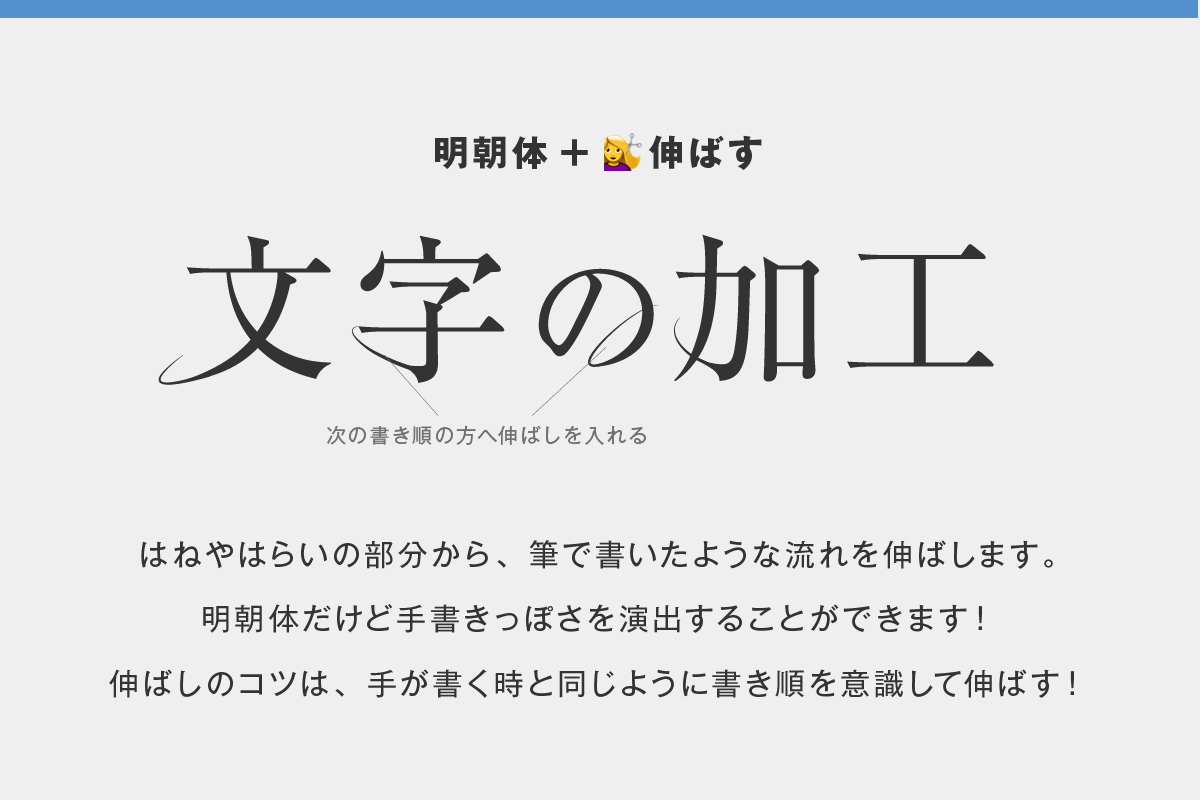
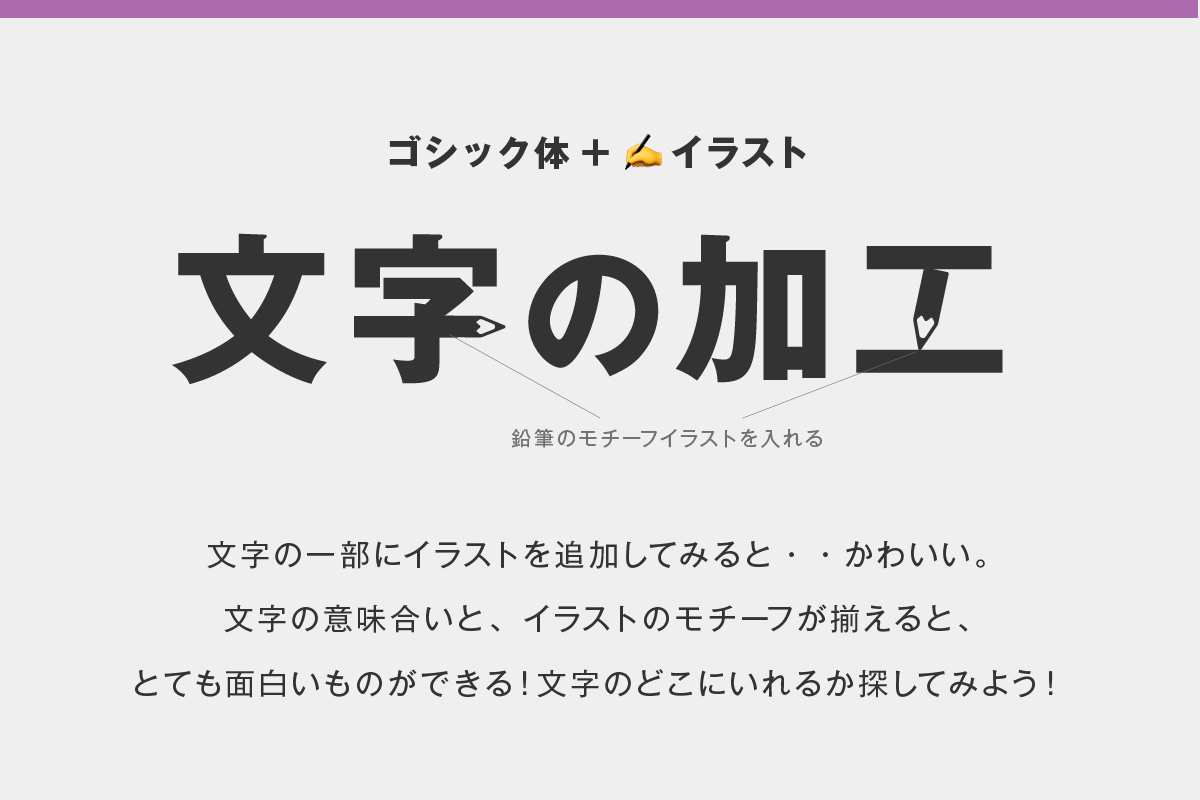
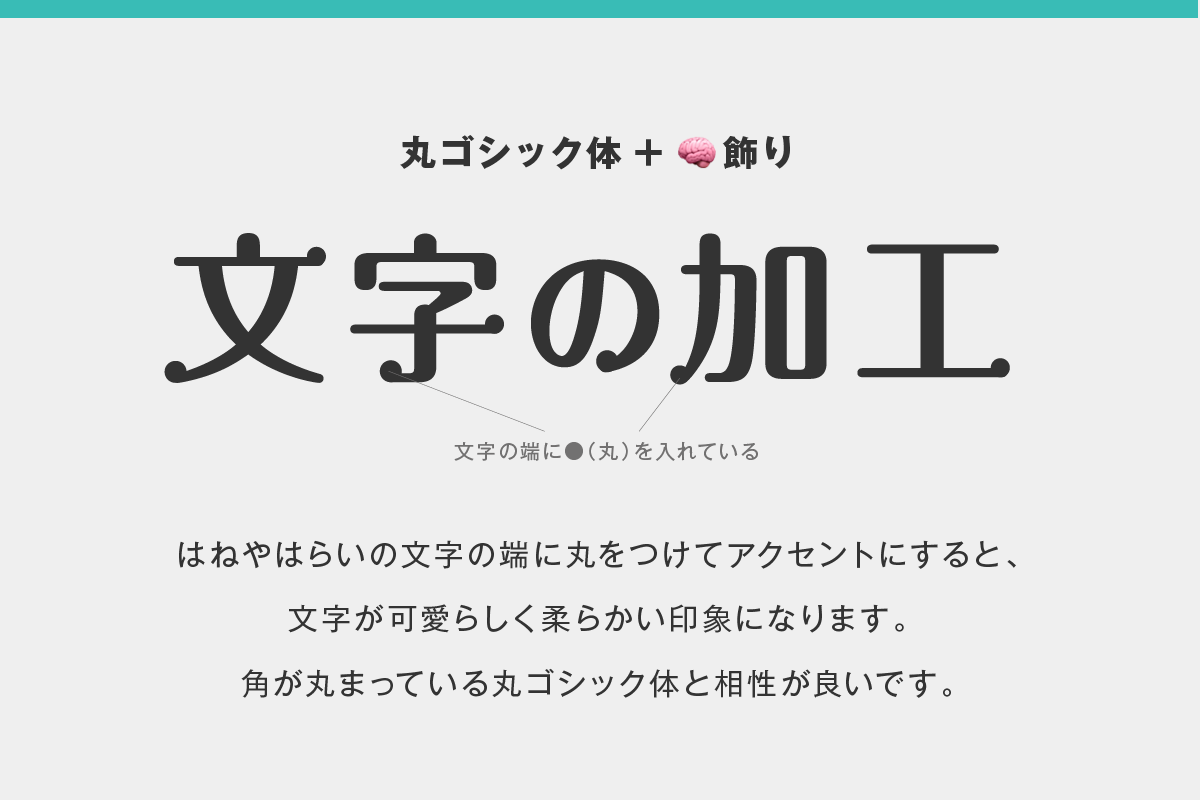
【 文字装飾デザインアイディア💡 】
文字にひと工夫がほしいときのアイディアです
●ゴシック体 +切り込み
● 明朝体+伸ばす
● ゴシック+イラスト
● 丸ゴシック+飾り https://t.co/X2UEQ606FO




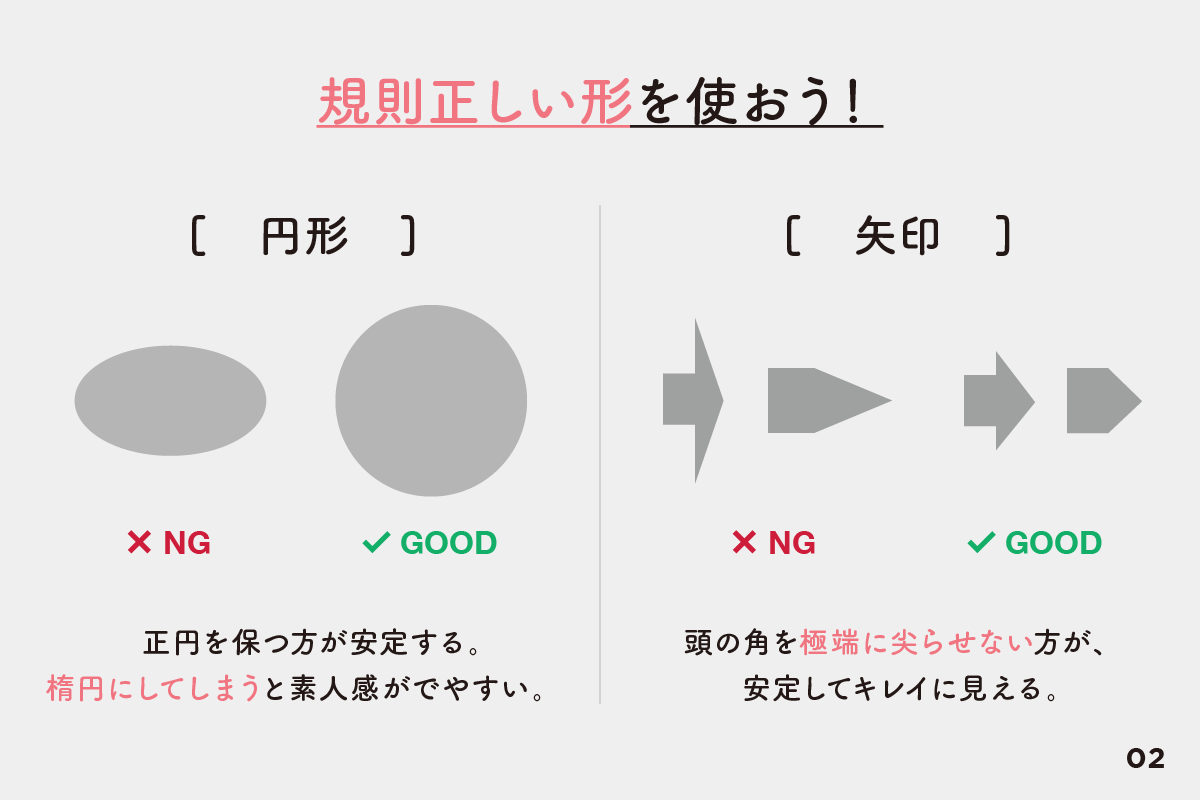
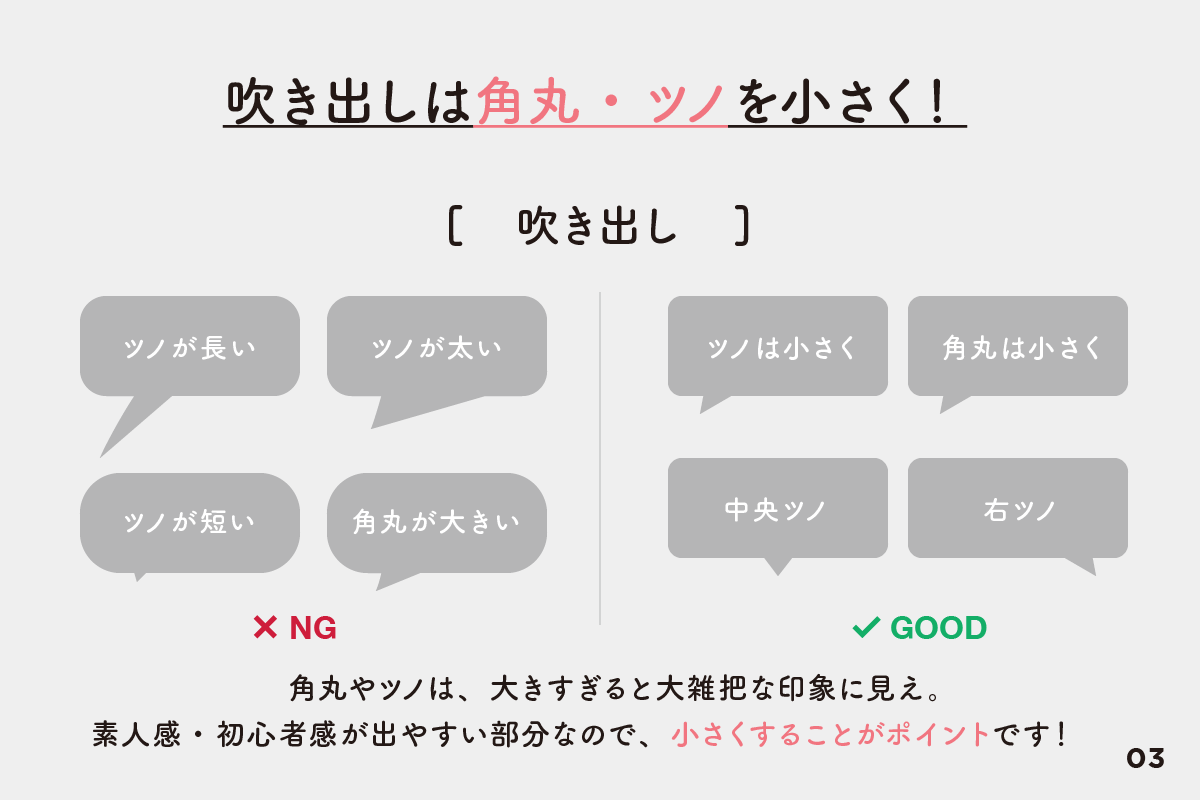
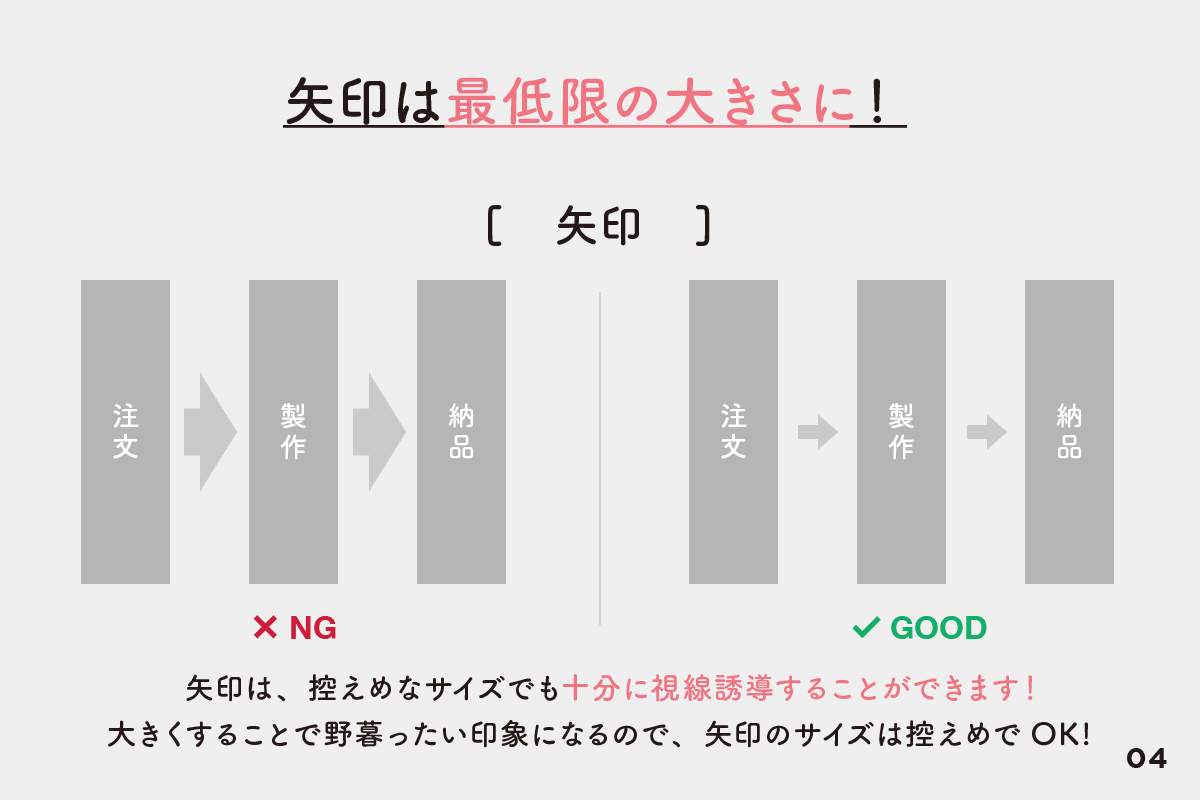
👀図・グラフの図形をワンランクアップするテクニック👀
①円形や矢印は潰したり、歪ませない
②吹き出しの角丸・ツノは小さく
③矢印は最低限の大きさに
初心者は図を変形したり、大きくしたりしがちですが、
正しい形や、控えめなサイズにする方が美しく見せることができます。 https://t.co/dXpMqjkpW2




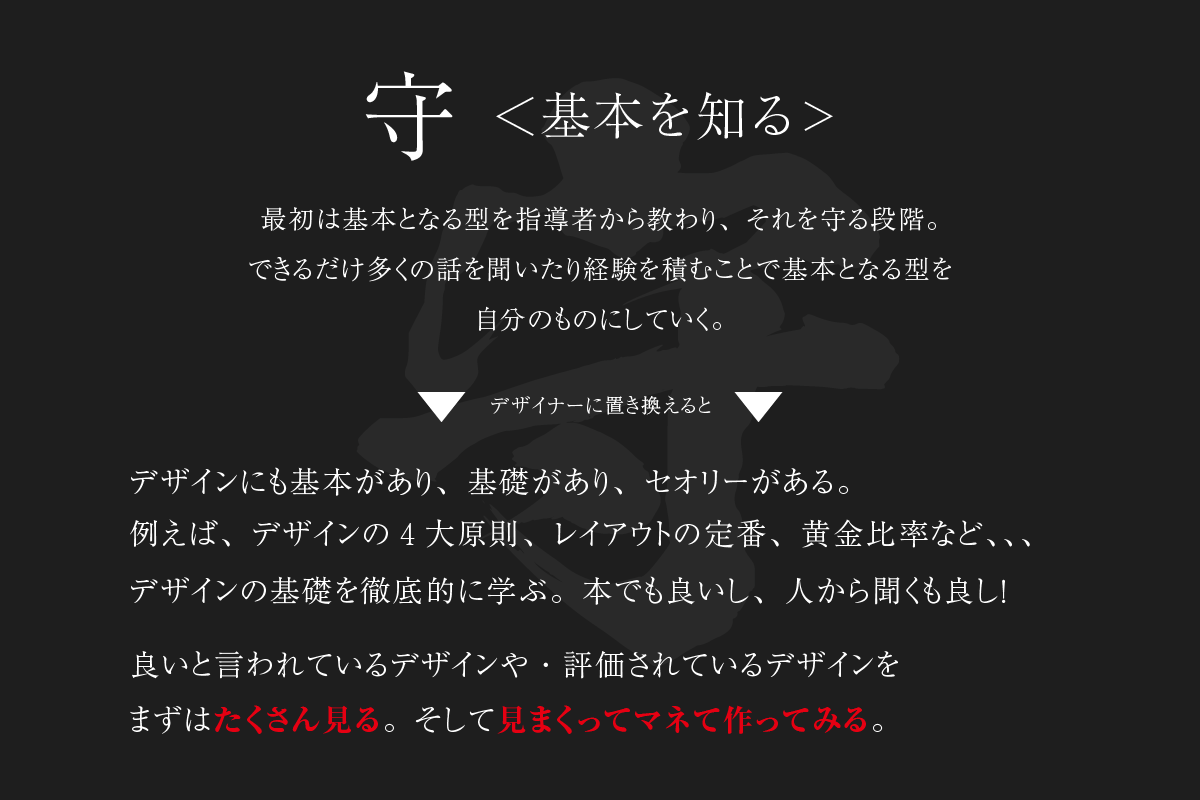
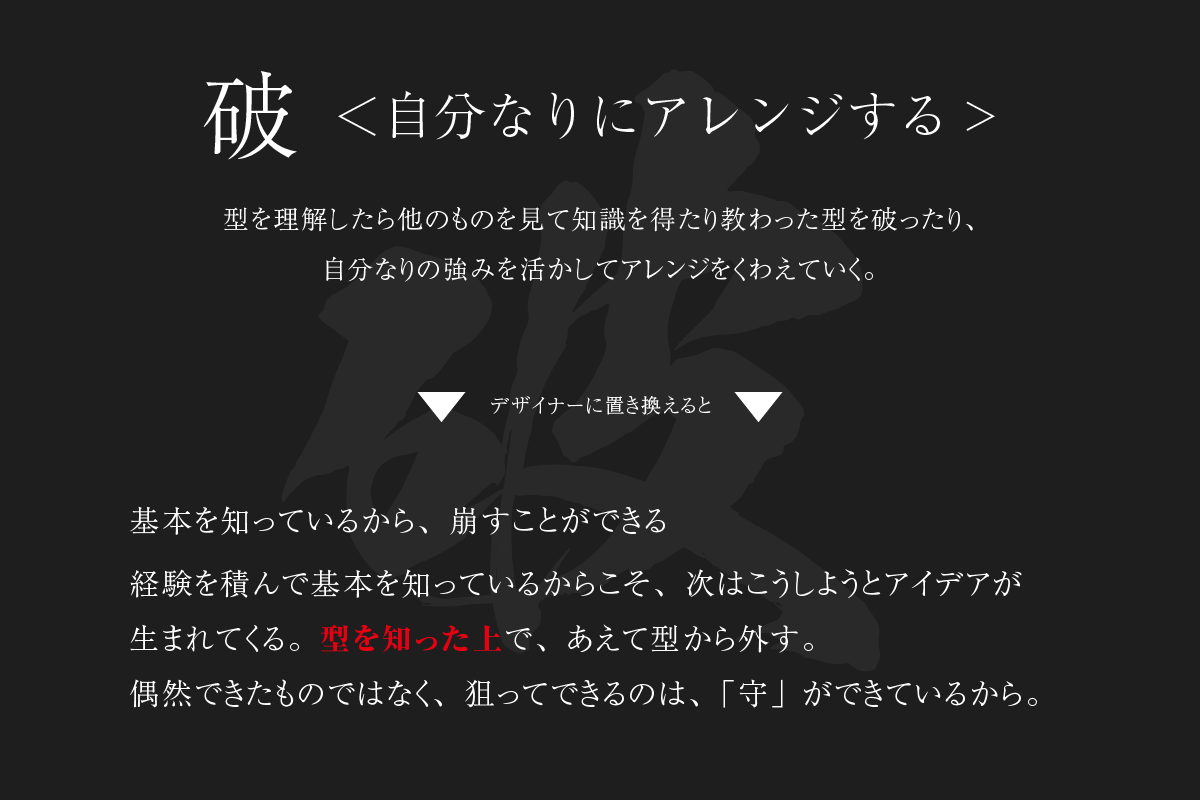
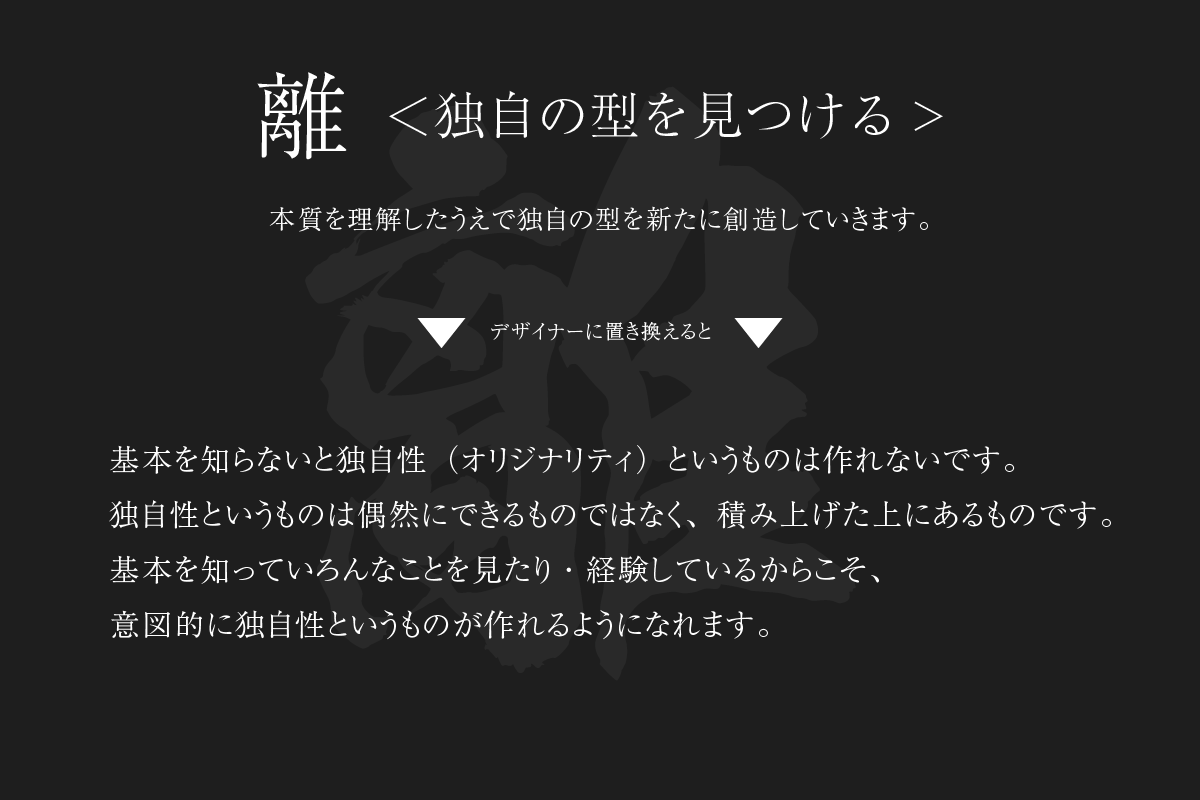
【守破離】という言葉をご存知ですか?
日本の武道や芸道におけるものごとを学ぶ基本的な姿勢や、取り組むプロセスを表した言葉です。
このプロセスは【デザイナー】にも当てはめることができます。
守=基本を徹底的に学ぶ/真似る
破=他人の手法を研究して成長する
離=自分の独自性を作る https://t.co/tzTI7aCHnF




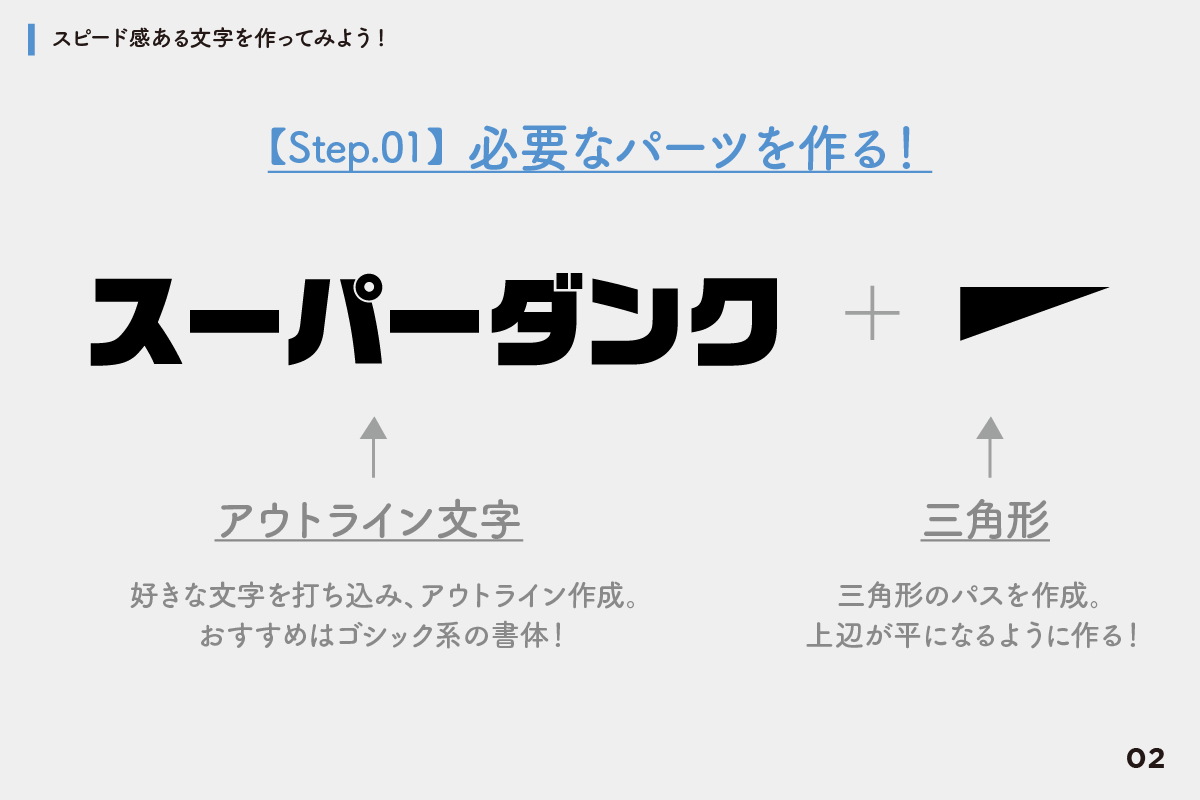
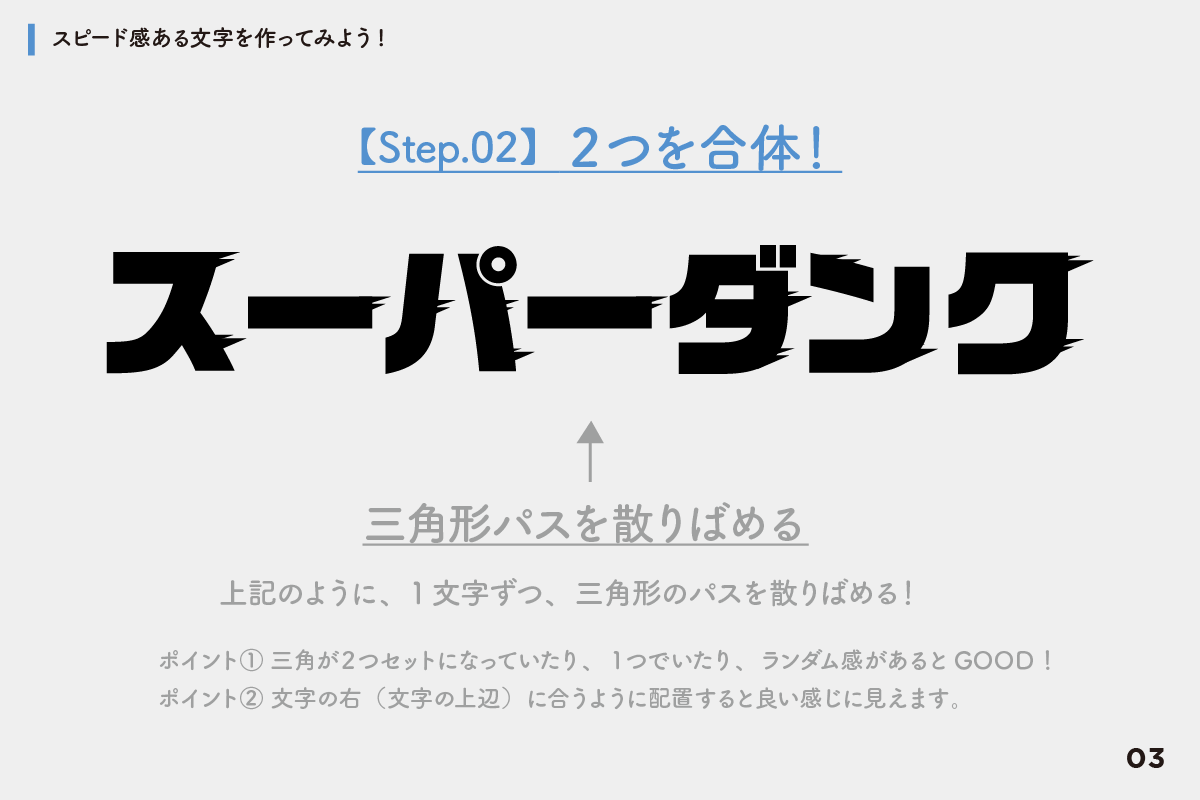
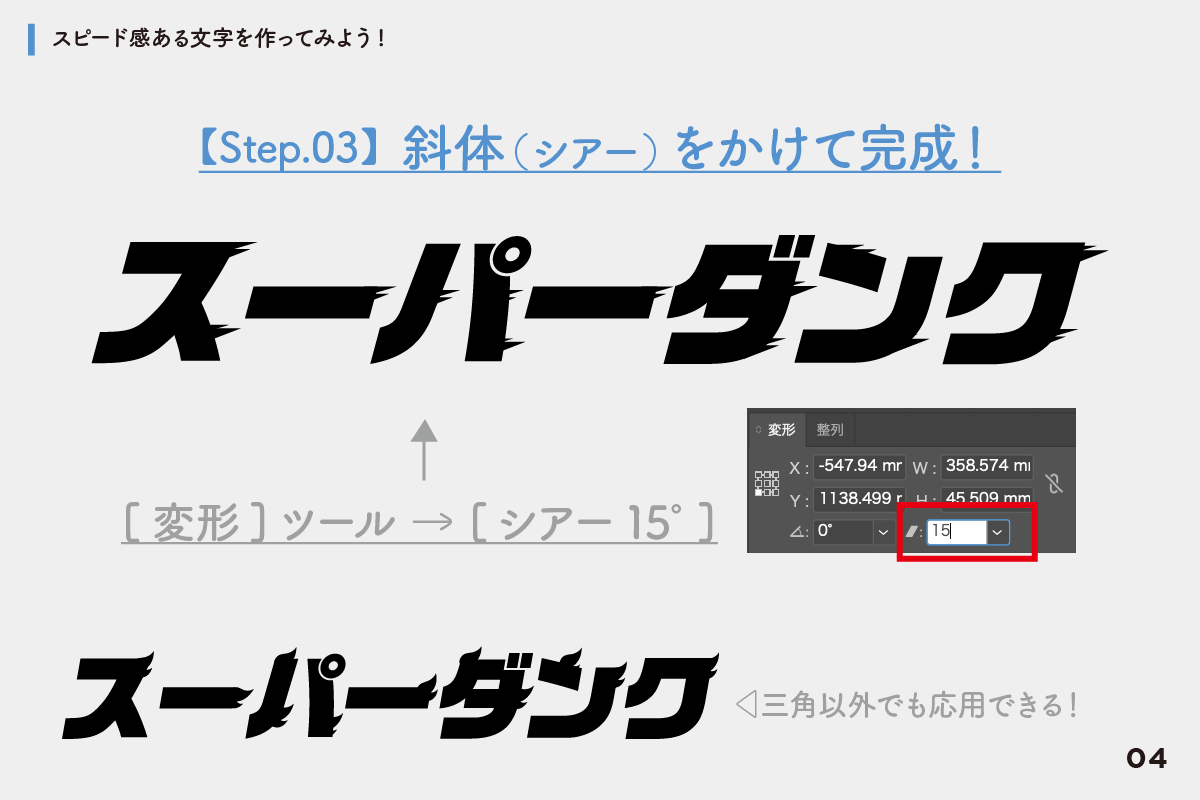
🏎【イラレテクニック】スピード感・躍動感のある文字を作ってみよう!
三角形の形を文字に組み合わせるだけで、
スピード感を感じる文字を作ることができます!
一度覚えたら、応用もできるので、是非覚えておきたいテクニックです✨ https://t.co/FIJiA8P2tJ




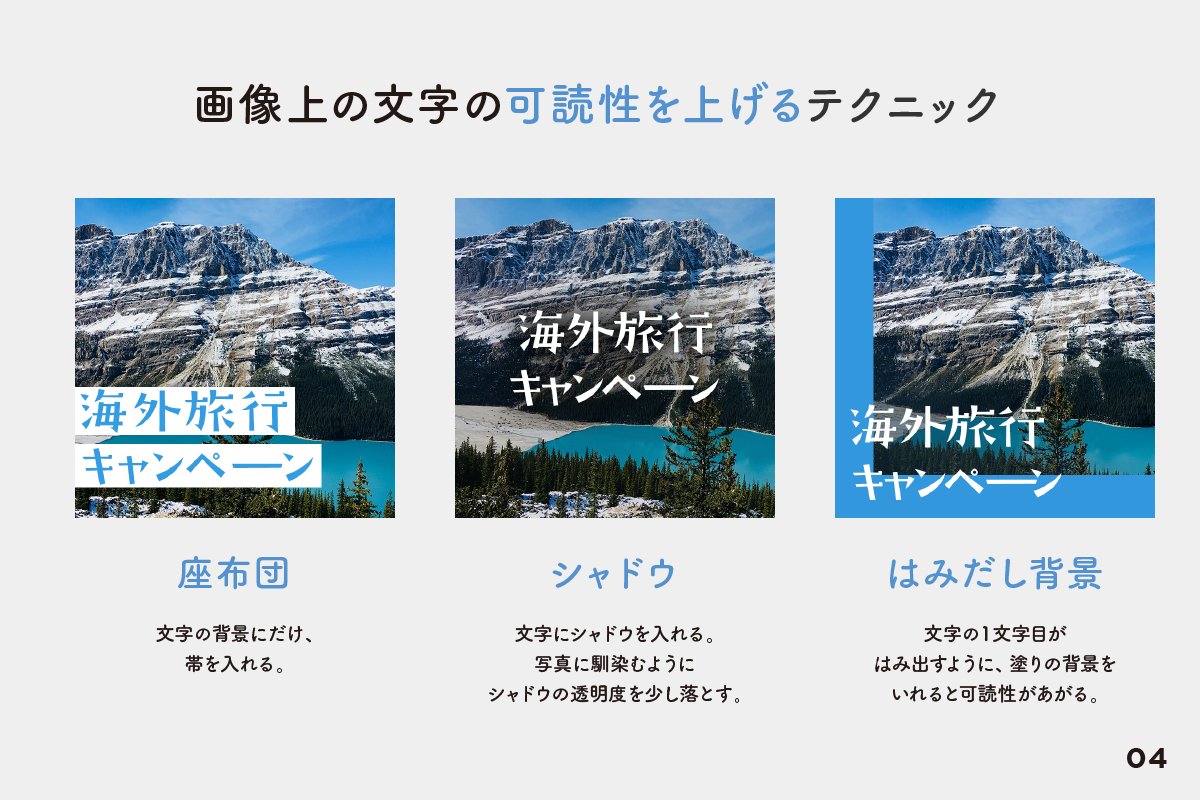
👀画像上の文字の可読性を上げるテクニック👀
①オーバーレイ
②写真一部を伸ばす
③グラデ背景
④座布団
⑤シャドウ
⑥はみだし
処理があまいと素人っぽさがでてしまう部分でもあるので、
画像上に文字を配置する際に気をつけてみましょう! https://t.co/u0ajKqivRr




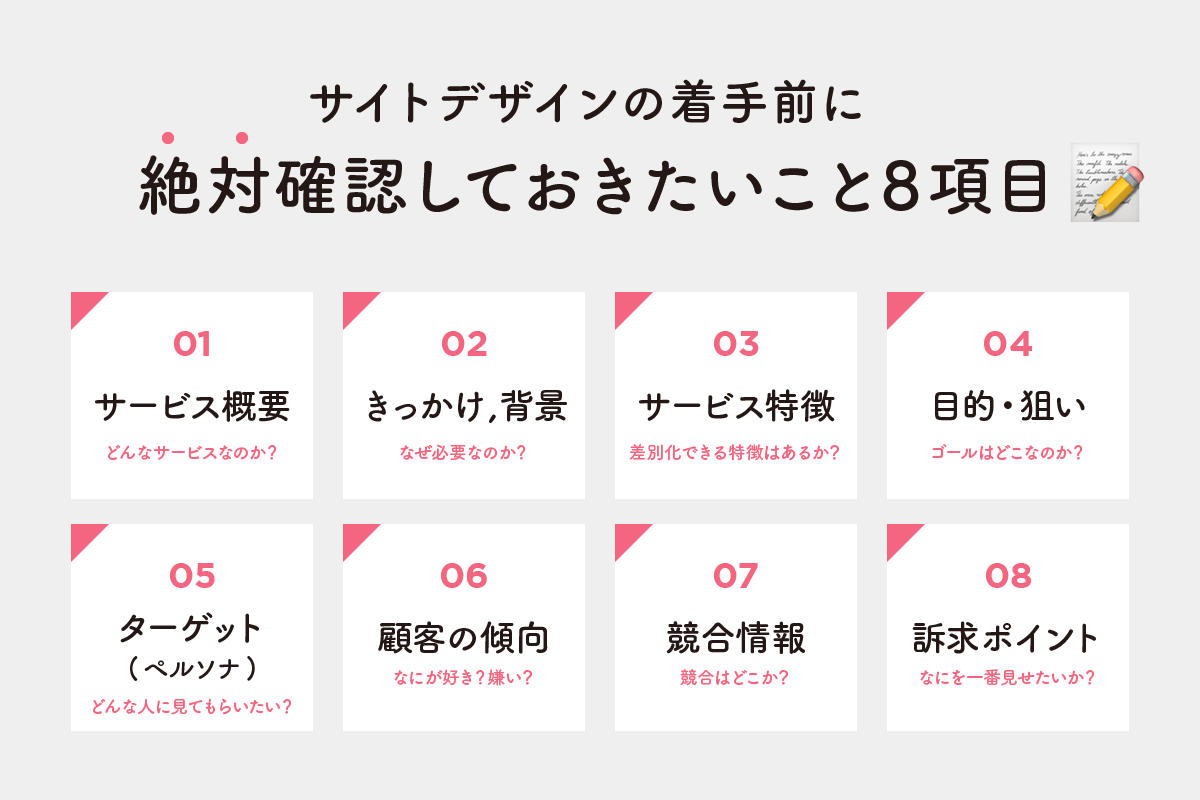
💻サイトデザイン着手前に絶対確認しておきたいこと💻
フリーランスでも、会社員でも、受託制作のデザイナーであれば、デザイン着手前に確認しておきたい8つのこと。
デザイン着手前にできる限りクライアントの情報をしっかり把握しておくことが、説得力ある良いデザインを生み出せるコツです📝 https://t.co/eylw7jciB6